我在一个div里面放了另一个div。如果外部的div有边框,在Microsoft Edge浏览器中会出现一些比例(100%或125%)的空格。我认为这是舍入错误,但我不知道如何摆脱它。
html:
<div class="outer">
<div class="inner"></div>
</div>
CSS:
.outer {
background-color: black;
float: left;
border: 1px solid white;
}
.inner {
width: 300px;
height: 300px;
background-color: yellow;
}
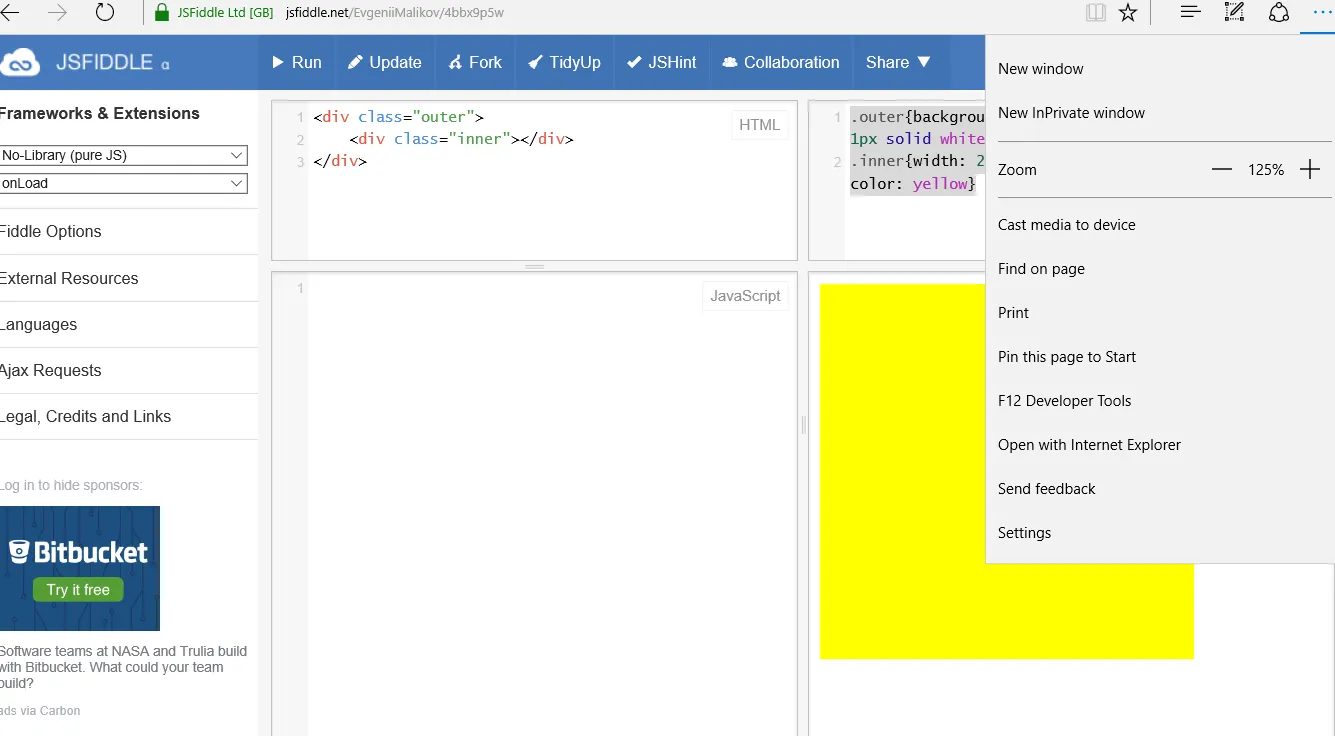
jsfiddle: https://jsfiddle.net/EvgeniiMalikov/4bbx9p5w/
你可以看到,在外部div和内部div之间出现了黑色背景。如果您没有看到它,请尝试更改缩放比例。
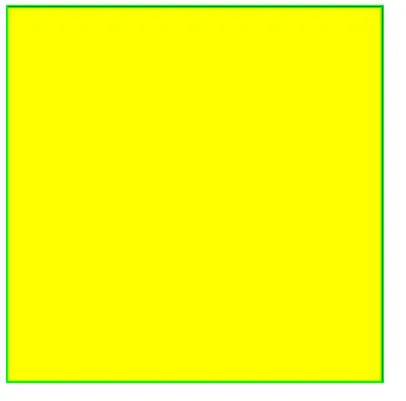
更新: 空隙实际上并非在div元素之间,而是在其内部靠近边框的位置出现。通过向内部div添加轮廓发现的。
示例截图
box-sizing: border-box;
border: 1px solid lime;
outline: 1px solid lime;