我希望这是一个简单的问题,我看到有些人问了关于bootstrap的类似问题。我还没有能够将其中一个答案转化为适用于我的解决方案,而且我认为可能有更简单的react-bootstrap的解决方案。
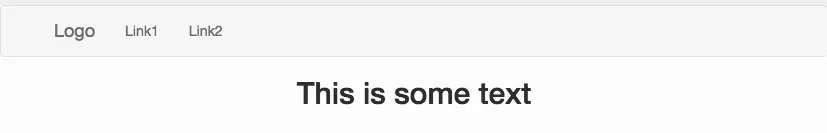
代码示例在这里:https://codesandbox.io/s/yq5jvl9lz9 当视口足够宽时,它看起来像这样: 下面是大致我想要的:
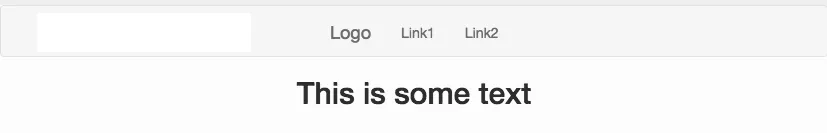
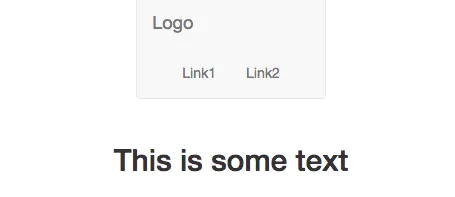
下面是大致我想要的:
 非常感谢您的帮助!谢谢,Nat
非常感谢您的帮助!谢谢,Nat
编辑12/22/18:从@Cristian处得到信息后,我修改了示例。除了 如果有其他解决方法,将不胜感激!我已经发布了这个新的问题,答案可以放在那里(并且被接受的答案可以得到积分!)
如果有其他解决方法,将不胜感激!我已经发布了这个新的问题,答案可以放在那里(并且被接受的答案可以得到积分!)
代码示例在这里:https://codesandbox.io/s/yq5jvl9lz9 当视口足够宽时,它看起来像这样:
 下面是大致我想要的:
下面是大致我想要的:
 非常感谢您的帮助!谢谢,Nat
非常感谢您的帮助!谢谢,Nat编辑12/22/18:从@Cristian处得到信息后,我修改了示例。除了
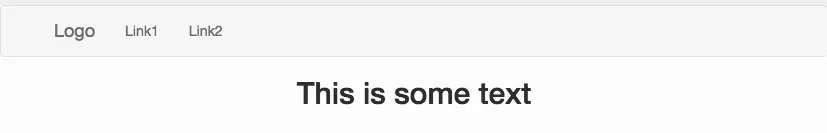
width:100%之外,我还需要display: inline-block 。不幸的是,在较大的屏幕尺寸下,“品牌”现在与菜单项错位了:
 如果有其他解决方法,将不胜感激!我已经发布了这个新的问题,答案可以放在那里(并且被接受的答案可以得到积分!)
如果有其他解决方法,将不胜感激!我已经发布了这个新的问题,答案可以放在那里(并且被接受的答案可以得到积分!)