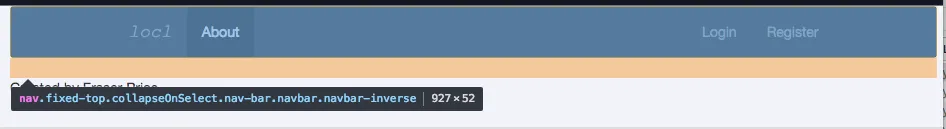
我正在使用react-bootstrap库通过Navbar导入构建页面顶部的导航栏。然而,该栏似乎在底部有一些填充,我不想要并且无法删除,如下图所示(底部为黄色。此外,导航栏组件似乎没有覆盖整个页面[如栏两侧的白色空间所示];也不确定原因):
我希望该栏可以跨越整个页面,并且底部没有填充。
我的渲染方法如下:
任何帮助都将不胜感激。
我的渲染方法如下:
render() {
if(Auth.isUserAuthenticated() && this.props.location.pathname === '/') {
return <div/>;
}
return (
<span className="nav-bar">
<Navbar inverse className="fixed-top collapseOnSelect nav-bar">
<Navbar.Collapse>
<Navbar.Header className="locl-link">
<Navbar.Brand>
<LinkContainer to="/">
<a>locl</a>
</LinkContainer>
</Navbar.Brand>
<Navbar.Toggle />
</Navbar.Header>
<BootstrapNav>
<LinkContainer to="/about">
<NavItem active={this.linkActive("about")}>About</NavItem>
</LinkContainer>
</BootstrapNav>
<BootstrapNav pullRight>
{this.logInOut()}
</BootstrapNav>
</Navbar.Collapse>
</Navbar>
</span>
);
}
任何帮助都将不胜感激。

Navibar设置新样式,无需填充和边距。它应该覆盖您不想要的旧样式。 - Jason Xu