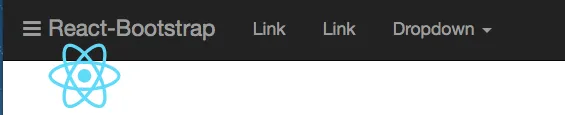
如何将图标添加到React-Bootstrap导航栏?
15
- Kenneth
1
当寻找如何将个人资料图片添加到下拉列表中时,此内容会显示。这个Github问题很有帮助。title属性可以接受一个React元素。https://github.com/react-bootstrap/react-bootstrap/issues/928 - sww314
2个回答
10
我认为你需要在那里添加一点 CSS。
.navbar-brand {
display: flex;
align-items: center;
}
.navbar-brand>img {
padding: 7px 14px;
}
在JSFiddle上检查工作示例
根据您的图像大小,您可以调整它以符合您的代码
- wolendranh
1
如何在屏幕点击时关闭它? - Ashh
1
这是一个不太优雅的解决方案,但我遇到了同样的问题,于是我给我的图片添加了一个名为“nav-logo-”的className,并进行了以下CSS操作:
.nav-logo {
float: left !important;
margin-top: -15px !important;
}
- dianafaye17
1
这个方法对我很有效,现在已经过去了4年xD,非常感谢。 - Phil
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 95 React-Bootstrap中如何将链接添加到导航栏项(navitem)?
- 3 React-bootstrap导航栏未获取正确的样式。
- 9 React-Bootstrap 导航栏的填充问题
- 3 导航栏组件未显示react-bootstrap CSS。
- 10 如何在react-bootstrap中居中导航栏
- 16 React-Bootstrap 右侧拉导航栏
- 9 如何更改 React-Bootstrap 中导航栏切换按钮的图标和按钮颜色
- 4 使用React Router的React-Bootstrap导航栏
- 4 React-bootstrap导航栏品牌Logo未渲染
- 3 如何将react-bootstrap添加到ASP.NET项目