我希望限制画布中图像可以绘制的区域,我正在使用Fabric.js。
我尝试了下面的链接,但它对我没有用。在 Fabric.js 中设置对象拖动限制。
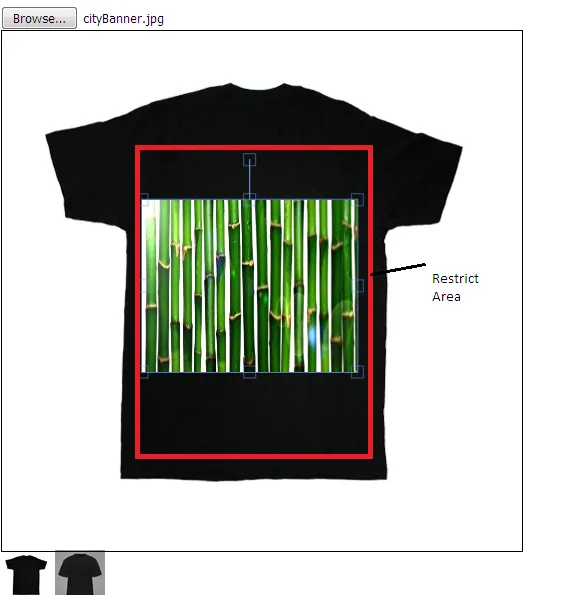
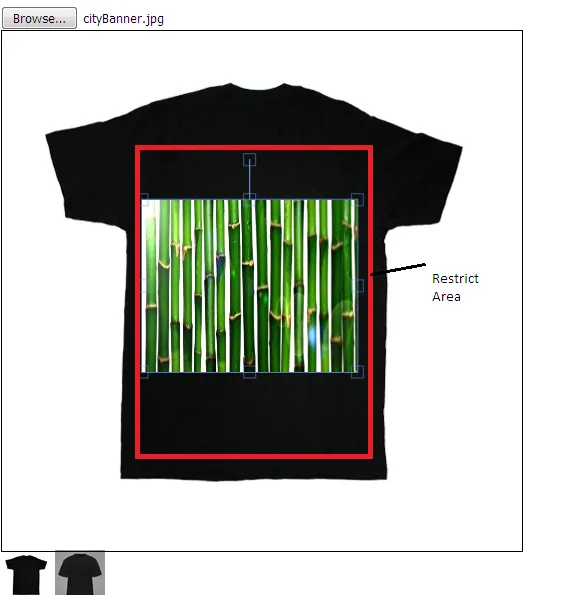
我希望任何超出红色矩形框(如下图所示)绘制的图像部分都不会被绘制。
我尝试了下面的链接,但它对我没有用。在 Fabric.js 中设置对象拖动限制。
我希望任何超出红色矩形框(如下图所示)绘制的图像部分都不会被绘制。

var canvas = new fabric.Canvas('canvas');
$("#canvascolor > input").click(function() {
canvas.setBackgroundImage(this.src, canvas.renderAll.bind(canvas), {
crossOrigin: 'anonymous'
});
});
// trigger the first one at startup
$("#canvascolor > input:first-of-type()")[0].click();
document.getElementById('file').addEventListener("change", function(e) {
var file = e.target.files[0];
var reader = new FileReader();
console.log("reader " + reader);
reader.onload = function(f) {
var data = f.target.result;
fabric.Image.fromURL(data, function(img) {
var oImg = img.set({
left: 140,
top: 100,
width: 250,
height: 200,
angle: 0
}).scale(0.9);
oImg.lockMovementX = true;
canvas.add(oImg).renderAll();
var a = canvas.setActiveObject(oImg);
var dataURL = canvas.toDataURL({
format: 'png',
quality: 0.8
});
});
};
reader.readAsDataURL(file);
});
document.querySelector('#txt').onclick = function(e) {
e.preventDefault();
canvas.deactivateAll().renderAll();
document.querySelector('#preview').src = canvas.toDataURL();
}; canvas {
border: 1px solid black;
}
#canvascolor input {
height: 50px;
width: 50px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://rawgit.com/kangax/fabric.js/master/dist/fabric.min.js"></script>
<input type="file" id="file">
<canvas id="canvas" width="520" height="520"></canvas>
<section id="canvascolor">
<input class="canvasborder" type="image" src="https://dl.dropboxusercontent.com/s/9leyl96qd3tytn8/tshirt-front.jpg">
<input class="canvasborder" type="image" src="https://dl.dropboxusercontent.com/s/tk0fs5v4muo6898/tshirt-back.jpg">
</section>
<button href='' id='txt' target="_blank">submit</button><br/>
<img id="preview" />