一个容器中有多个内联元素:
我需要的是在同一行中的元素之间有一个垂直分隔符,在不同行之间有一个水平分隔符。如何使用CSS实现这个效果?
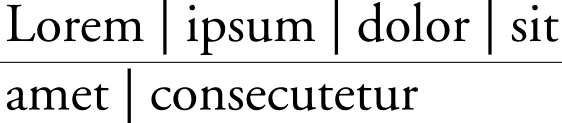
请参考下图:
<p>
<span>Lorem</span>
<span>ipsum</span>
<span>dolor</span>
<span>sit</span>
<span>amet</span>
<span>consecutetur</span>
</p>
我需要的是在同一行中的元素之间有一个垂直分隔符,在不同行之间有一个水平分隔符。如何使用CSS实现这个效果?
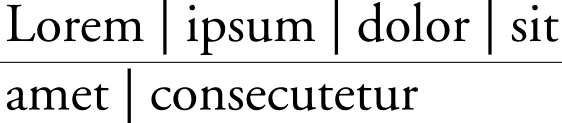
请参考下图: