我希望创建一个页眉区域,左右两侧都有上一页和下一页箭头按钮,而页眉中央有一些文本。但是,我的要求是,无论页眉文本元素的高度是否比箭头链接大,我都希望这三个元素在页眉区域内垂直居中。
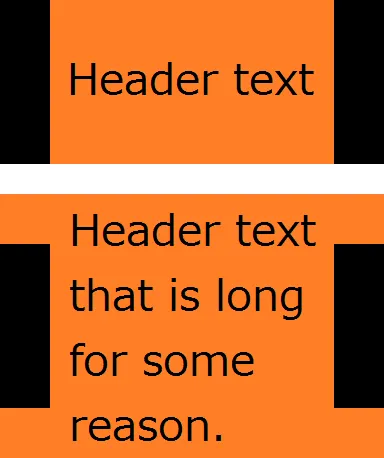
下面是我尝试实现效果的简单示意图:

在上面的版本中,箭头(黑色方块)比页眉文本更高,但在下面的版本中,文本比箭头更高。无论如何,我都希望一切都垂直居中,并且希望页眉文本水平居中(图片中没有显示)。
目前,这是我想到的最好的 HTML/CSS,但我知道还缺少一些东西,只是不确定究竟是什么。
HTML:
<div class="container">
<a href="#" class="prev"></a>
<h1>Header text</h1>
<a href="#" class="next"></a>
</div>
CSS:
.container {
display: table;
}
.prev, .next {
background: #000;
display: table-cell;
height: 50px;
vertical-align: middle;
width: 20px;
}
.prev {
float: left;
}
.next {
float: right;
}
h1 {
display: table-cell;
margin: 20px;
text-align: center;
vertical-align: middle;
}
请问有人可以给我一些建议,告诉我如何更改我的HTML/CSS以达到想要的效果吗?谢谢。
transform:translateY(-50%),它是动态的,并且会做同样的事情。请参见http://jsfiddle.net/gaby/M4crZ/4/(*我在链接中添加了` `以使它们具有一定的高度..*) - Gabriele Petrioli