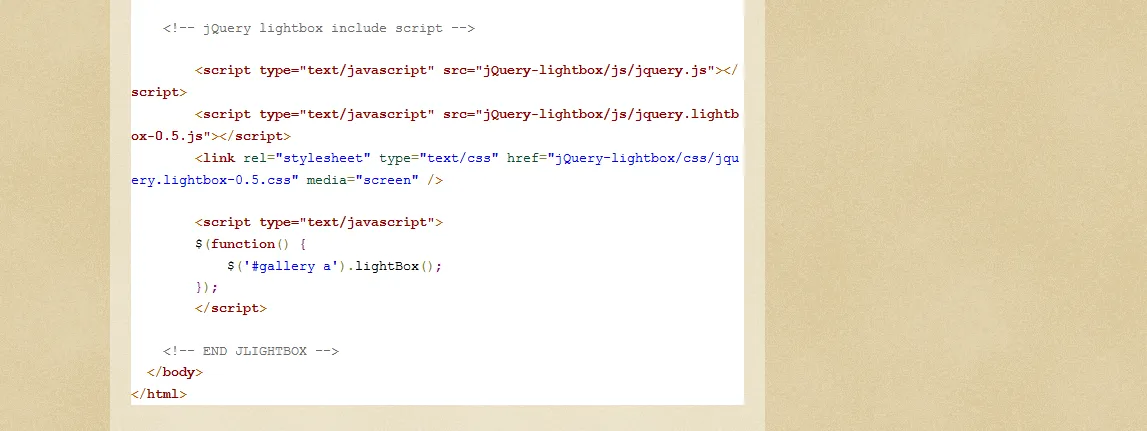
我有一个在Chrome中的代码截图:

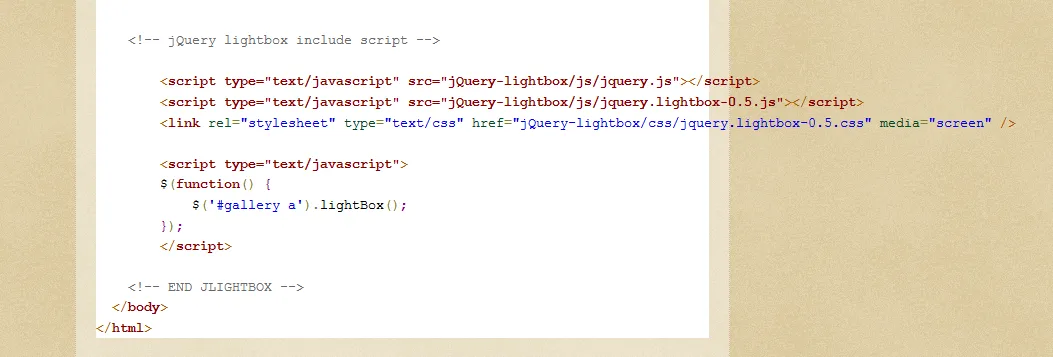
还有在Firefox中的:

我的问题是,如何使Firefox中的效果与Chrome中的相同?代码段部分位于pre标记内。非常感谢任何帮助!:)
pre
{
white-space: pre-wrap; /* CSS3 */
white-space: -moz-pre-wrap; /* Mozilla, post millennium */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
pre {
white-space:normal;
word-wrap: break-word;
}