我已经将以下样式应用到
pre元素中:
pre {
background-color: #FFFFCC;
border: 2px dashed #FF6666;
padding-top: 7px;
padding-bottom: 8px;
padding-left: 10px;
float: none;
padding-right: 10px;
margin: 10px;
}float:right属性时,框的行为符合预期,但在大屏幕上,其余内容会自然地围绕着框浮动。不满意。编辑2:我使用了float + clear(但对ie6有效),已经发布了关于新错误的另一个问题。
我对CSS和HTML不熟悉 - 我相信有一个简单的解决方案。请帮忙。
:(
编辑:更接近标记:pre {
background-color: #FFFFCC;
border: 2px dashed #FF6666;
padding-top: 7px;
padding-bottom: 8px;
padding-left: 10px;
padding-right: 10px;
margin: 10px;
white-space: pre-wrap;
}在 ie6 中,这个文本显示的正是我想要的效果,在 ff 3.5 中,文本会换行 - 我知道这应该是正确的方式 - 但如何将 ie 的行为应用到 ff 上呢?
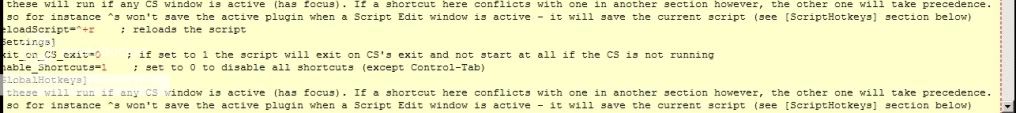
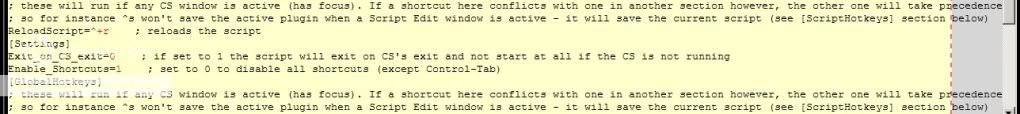
带有 white-space: pre; 样式的预格式化标签图片:
ie6:https://i1032.photobucket.com/albums/a406/dardanov/ie6pre.jpg

ff 3.5:https://i1032.photobucket.com/albums/a406/dardanov/ff35pre.jpg

对于带有 white-space: pre-wrap; 样式,firefox 会换行而 ie 保持不变。如何在 ff 中获得 ie 的行为(代码框自动扩展)?
编辑2:请见下面的答案。