2个回答
9
你可以尝试将
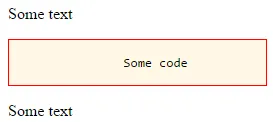
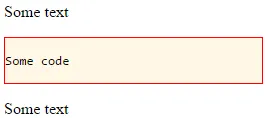
<pre>标签的默认值white-space从pre更改为pre-line。
在MDN上了解更多关于
pre-line连续的空格被折叠。行会在换行符处、<br>处以及必要时断开,以填充行框。
white-space的信息。
pre {
background-color: rgb(255, 247, 229);
border: 1px solid red;
white-space: pre-line;
}<p>Some text</p>
<pre>
<code>
Some code
</code>
</pre>
<p>Some text</p>- Stickers
0
<pre>(预格式化文本)标签可以捕获空格字符。
如果您真的想避免捕获空格,则使用<div>可能更适合您。否则,我建议您对文本进行预格式化处理。
- S. Thrall
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接