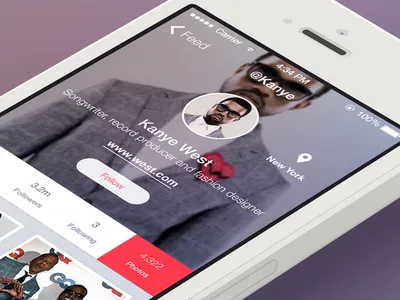
我有几个问题。基本上我想要重建这个视图:

但是在重建过程中我遇到了一些奇怪的行为。让我们开始吧:
首先是我的进展情况:
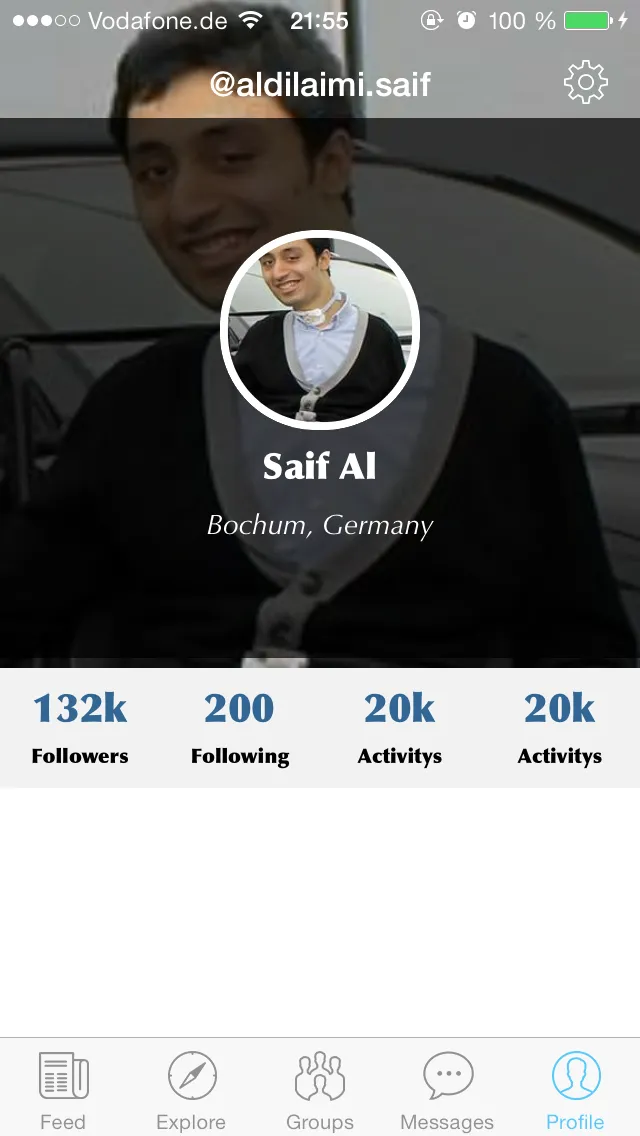
设备截图:

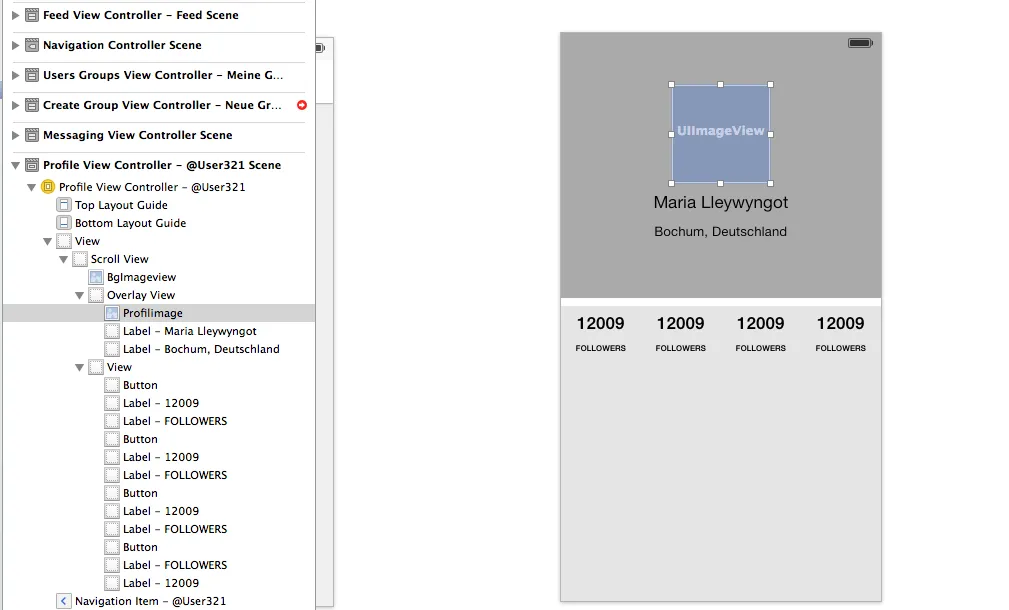
我的视图控制器结构(Storyboard):

好,逐步来吧:
导航栏
我试图使它透明,我认为它通常会起作用,但是如您在我的结构中所看到的,我在我的背景图像视图(大头像)上放置了一个UIView来模拟alpha叠加。正如您在我的设备截图中看到的,导航栏切掉了叠加层。那么有什么解决方法吗?
代码:
[self.navigationController.navigationBar setBackgroundImage:[UIImage new]
forBarMetrics:UIBarMetricsDefault];
self.navigationController.navigationBar.shadowImage = [UIImage new];
self.navigationController.navigationBar.translucent = YES;
self.navigationController.navigationBarHidden = NO;
视图定位
您可能已经注意到,只有背景个人资料图片才会出现在导航栏后面,但圆形图片和文本标签与导航栏具有相同的顶部间距。它不应该也受到导航栏半透明的影响吗?有什么提示可以提供吗?
此外,充当透明覆盖层的UIView并没有下降太多以填充图像。即使我设置了所有完全相同的高度。
您无法在这些图像上看到它,但包含所有计数标签的视图重叠在背景图像视图上(背景图像视图甚至不应该下降那么远,非常奇怪!)。
你们是我的最后希望。否则我必须放弃这个很棒的设计;(