我遇到了一个问题,在TabBar上关闭半透明的盒子后,有些视图被阻挡住了。
看起来像是一种额外的标签栏或者其他什么东西。我正在使用故事板。
请参考附图:
关闭半透明 (OFF - NO):

开启半透明 (ON or YES):

有人知道为什么会出现这样的情况吗?
谢谢
PS:你们喜欢哪个 tab 栏?黑色还是这个:

我遇到了一个问题,在TabBar上关闭半透明的盒子后,有些视图被阻挡住了。
看起来像是一种额外的标签栏或者其他什么东西。我正在使用故事板。
请参考附图:
关闭半透明 (OFF - NO):

开启半透明 (ON or YES):

有人知道为什么会出现这样的情况吗?
谢谢
PS:你们喜欢哪个 tab 栏?黑色还是这个:

tabBar.translucent 设置为 NO 时。iOS 试图变得聪明,说“嘿,选项卡栏不透明,所以我们最好将一切都推到它的顶部”。通过设置导航控制器内包含的视图控制器的 extendedLayoutIncludesOpaqueBars 属性为 YES 来修复它。UITabBarController *tabBarController = [[UITabBarController alloc] init];
tabBarController.tabBar.barStyle = UIBarStyleBlack;
tabBarController.tabBar.translucent = NO;
UIViewController *viewController = [[UIViewController alloc] init];
viewController.extendedLayoutIncludesOpaqueBars = YES; // <-- This is important!!!!!!
UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController: viewController];
tabBarController.viewControllers = @[navigationController];
顺便说一句,我最喜欢不透明的选项卡栏。
编辑
正如下面安迪提到的,这个标志不必在代码中设置。如果您使用IB,则可以在其中设置它。
如此处所述,您需要将barTintColor设置为您想要更改颜色的值。
当您为barStyle设置任何样式或为barTintColor设置任何自定义颜色时,这些设置会自动应用。如果您希望,可以通过以编程方式将translucent属性设置为NO来使选项卡栏不透明。在这种情况下,如果选项卡栏具有UIBarStyleBlack样式,则该栏使用黑色绘制不透明背景,如果选项卡栏具有UIBarStyleDefault,则使用白色,或者如果定义了自定义值,则使用选项卡栏的barTintColor。
我的项目中使用的某些东西
self.tabBarController.tabBar.barTintColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0];
self.tabBarController.tabBar.translucent = NO;
我有一个带有TableView的控制器,同时具有半透明的NavigationBar和半透明的TabBar。在这种情况下使用viewController.extendedLayoutIncludesOpaqueBars = YES;
会导致两个栏重叠在我的表视图上。可以通过设置viewController.edgesForExtendedLayout = UIRectEdgeBottom;
来管理,这将只使TableView隐藏在Tab Bar后面。
看起来您已经设置了视图控制器的视图,使其底部与选项卡栏的顶部位置相同,而实际上它应该在屏幕底部。如果您这样做,那么无论选项卡栏是否设置为半透明,您的内容都将正确显示(无论通过选项卡栏是否可见)。
对于那些实际上想要一个透明的Tabbar和可以在后面看到的表格视图(或者对我来说是集合视图),这里是我对iOS 7/8的解决方案:
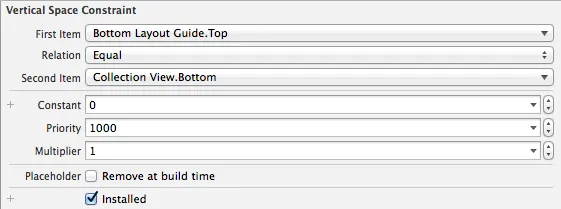
如果您正在使用约束条件,您应该在表格视图底部添加一个“底部布局指南”以使您的表格视图停止在Tabbar之前。这是一个带有Storyboard的示例,但也可以在代码中完成。

然后,您只需要通过将“clipsToBounds”属性设置为NO来确保您仍然可以在Tabbar后面看到表格视图。
self.mytableview.clipsToBounds = NO;
我认为目前被接受的答案是不正确的。你不需要在不透明的栏下扩展布局来解决这个问题。
虽然OP没有提供代码,但很可能包含项目的视图底部被约束到其父视图的底部,这将使项目位于半透明选项卡栏下方。为了防止这种情况发生,可以从底部设置手动插入。简而言之,父视图在半透明栏下面延伸,所以它的子视图也会延伸。
一旦选项卡栏变得不透明,根视图(或父视图)只会延伸到选项卡栏的顶部。
更正确的修复方法是仅删除内容的手动插入,而不是在不透明的栏下扩展视图。