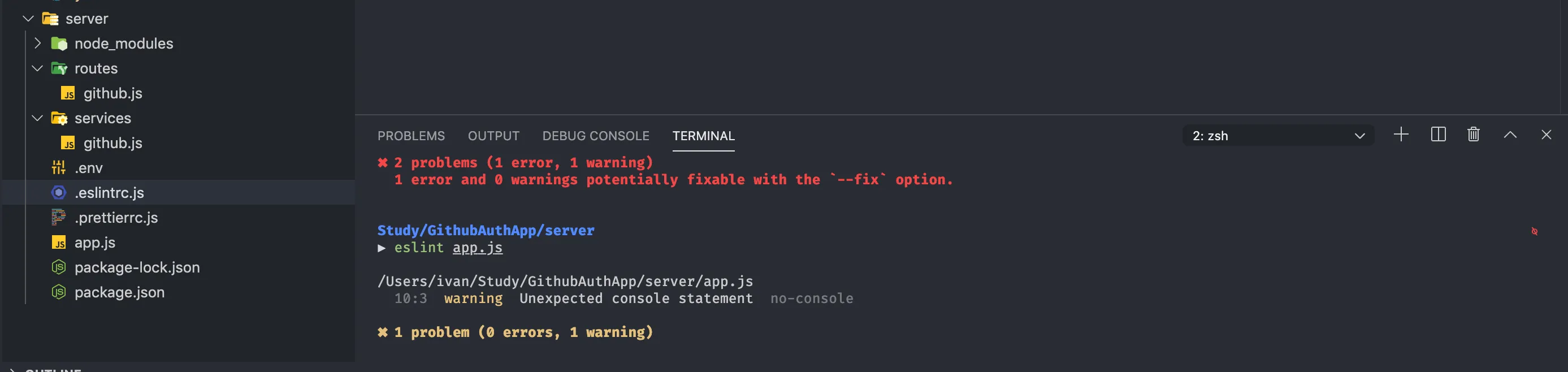
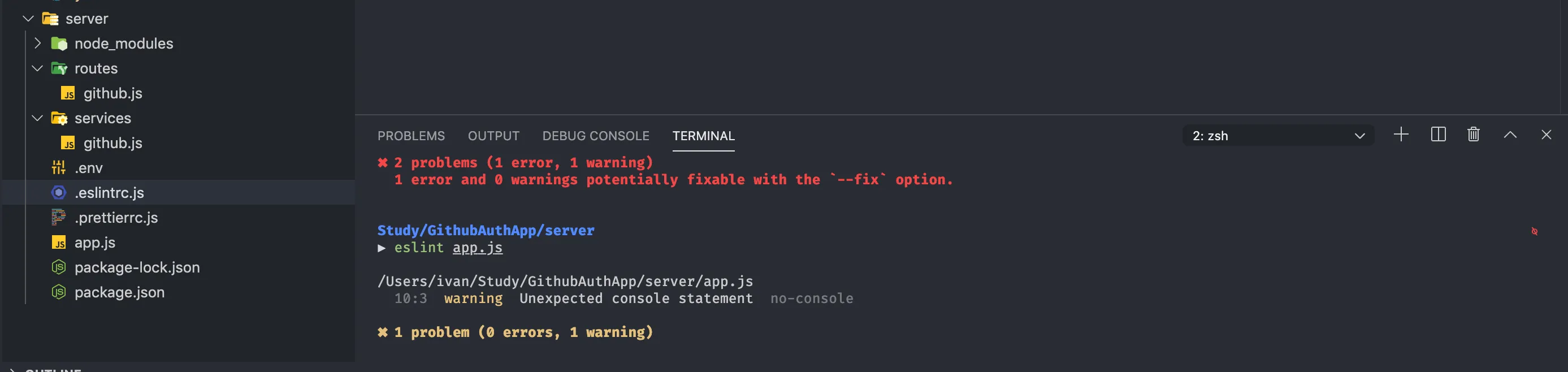
我已按照此链接的步骤https://travishorn.com/setting-up-eslint-on-vs-code-with-airbnb-javascript-style-guide-6eb78a535ba6安装了ESlint。现在,我的ESlint可以在终端上运行,但错误/警告未在代码窗口中显示,以下是我的项目结构及其外观: 以及我的
以及我的
 以及我的
以及我的eslintrc配置:module.exports = {
env: {
browser: true,
commonjs: true,
es6: true,
node: true,
},
extends: [
'airbnb-base',
],
globals: {
Atomics: 'readonly',
SharedArrayBuffer: 'readonly',
},
parserOptions: {
ecmaVersion: 2018,
},
rules: {
},
};
为什么编辑器无法显示错误?
npx eslint --init让eslint自动为你创建吗?我建议你尝试一下,因为你没有自定义规则,这样可以确保你的配置文件是正确的,并排除可能的原因。 - Stephen M Irvingeslint --init创建了.eslintrc文件。 - Karen