我有一个由rush (https://rushjs.io/) 管理的单一代码库。
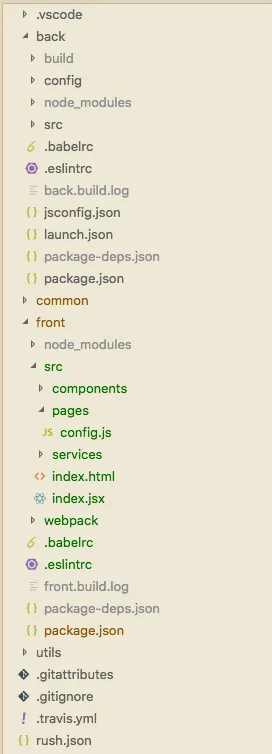
代码结构如下:
如你所见,有两个eslint配置和两个目录node_modules(这只是rush创建的符号链接)。
Eslint在后端可以完美工作。
但是我在前端使用eslint配置时遇到了一些问题。当我从front目录运行yarn eslint --ext .js --ext .jsx ./src时,它可以正常工作。
但是,当从vscode启动eslint时,它不起作用。在输出中,我看到:
Consider running eslint --debug /Users/oleg/Desktop/projects/hire/front/src/pages/config.js from a terminal to obtain a trace about the configuration files used.
[Error - 2:04:08 PM]
Failed to load plugin 'react' declared in 'front/.eslintrc': Cannot find module 'eslint-plugin-react'
Require stack:
- /Users/oleg/Desktop/projects/hire/__placeholder__.js
Referenced from: /Users/oleg/Desktop/projects/hire/front/.eslintrc
Happened while validating /Users/oleg/Desktop/projects/hire/front/src/pages/config.js
This can happen for a couple of reasons:
1. The plugin name is spelled incorrectly in an ESLint configuration file (e.g. .eslintrc).
2. If ESLint is installed globally, then make sure 'eslint-plugin-react' is installed globally as well.
3. If ESLint is installed locally, then 'eslint-plugin-react' isn't installed correctly.
eslint-plugin-react已经在front/package.json中安装并定义。
你有什么想法,为什么eslint不能正常工作吗?
P.S. Eslint配置:
{
"parser": "babel-eslint",
"extends": [
"airbnb",
"plugin:react/recommended"
],
"env": {
"browser": true,
"node": true,
"jest": true,
"es6": true
},
"plugins": [
"react",
"jsx-a11y"
],
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"rules": {
"newline-before-return": "error",
"newline-after-var": "error",
"arrow-parens": [
"error",
"always"
],
"arrow-body-style": [
2,
"as-needed"
],
"comma-dangle": [
2,
"always-multiline"
],
"import/imports-first": 0,
"import/newline-after-import": 0,
"import/no-extraneous-dependencies": 0,
"import/no-named-as-default": 0,
"import/no-unresolved": 2,
"import/prefer-default-export": 0,
"indent": [
2,
2,
{
"SwitchCase": 1
}
],
"max-len": 0,
"newline-per-chained-call": 0,
"no-confusing-arrow": 0,
"no-console": 1,
"no-use-before-define": 0,
"prefer-template": 2,
"class-methods-use-this": 0,
"react/forbid-prop-types": 0,
"react/jsx-first-prop-new-line": [
2,
"multiline"
],
"react/jsx-no-target-blank": 0,
"react/require-extension": 0,
"react/self-closing-comp": 0,
"react/display-name": 0,
"require-yield": 0,
"import/no-webpack-loader-syntax": 0,
"react/prop-types": [
0
]
},
"settings": {
"babel-plugin-root-import": {
"rootPathPrefix": "~/",
"rootPathSuffix": "src/"
},
"import/resolver": {
"webpack": {
"config": "./webpack/webpack.prod.js"
}
}
},
"globals": {
"CONFIG": true
}
}