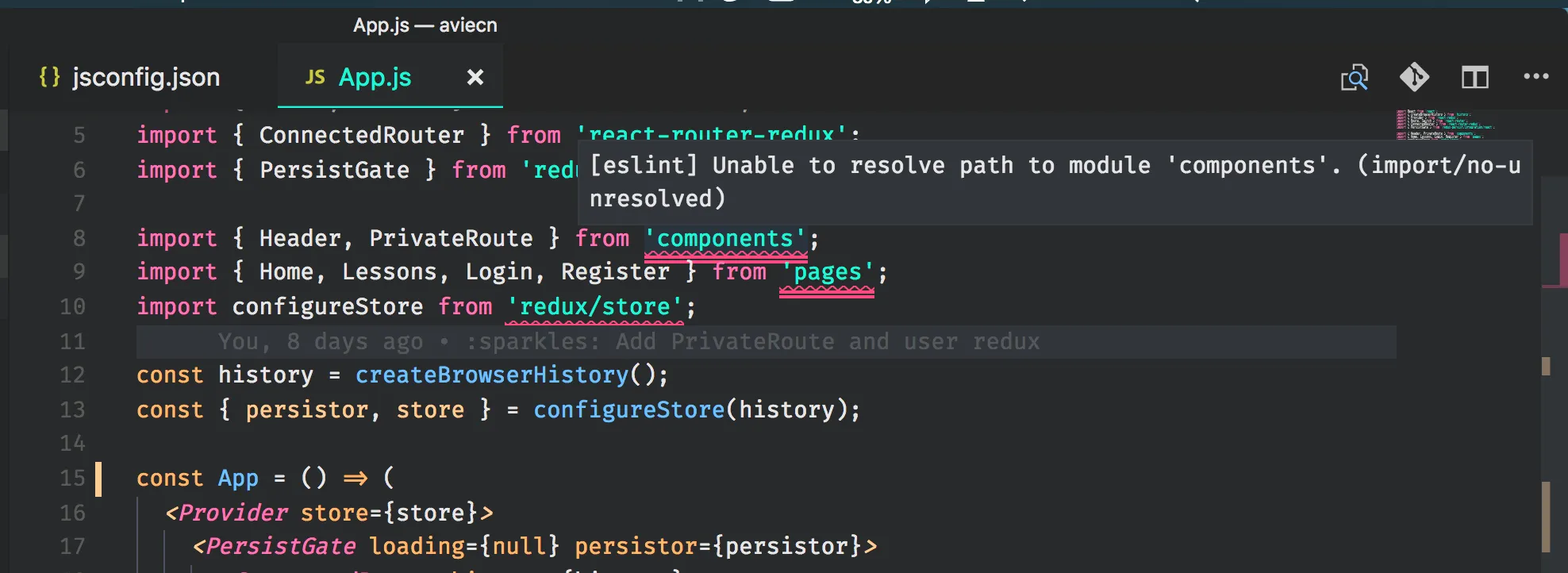
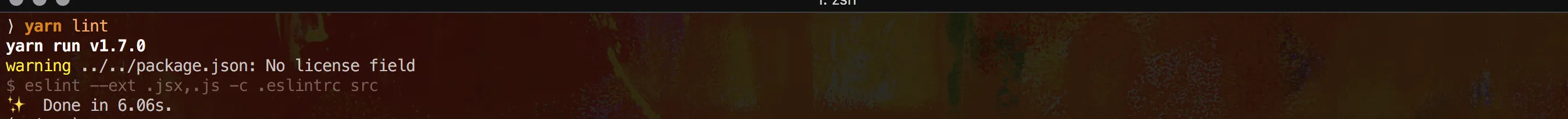
我的VSCode中有绝对导入,可以在CLI中进行良好的构建和运行,但在VSCode中无法正常工作。
下面的图片显示了在VSCode中的错误以及linter的输出。
我还有一个名为jsconfig.json的文件,包含以下内容:
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"baseUrl": "./src",
"paths": {
"*": ["*"],
"components/*": ["components/*"],
"redux/*": ["redux/*"]
}
},
"include": ["src"]
}