我一直在尝试使用OxyPlot实现散点图和线系列的叠加。基本上,我想要对我的散点图上的一些点进行着色编码。
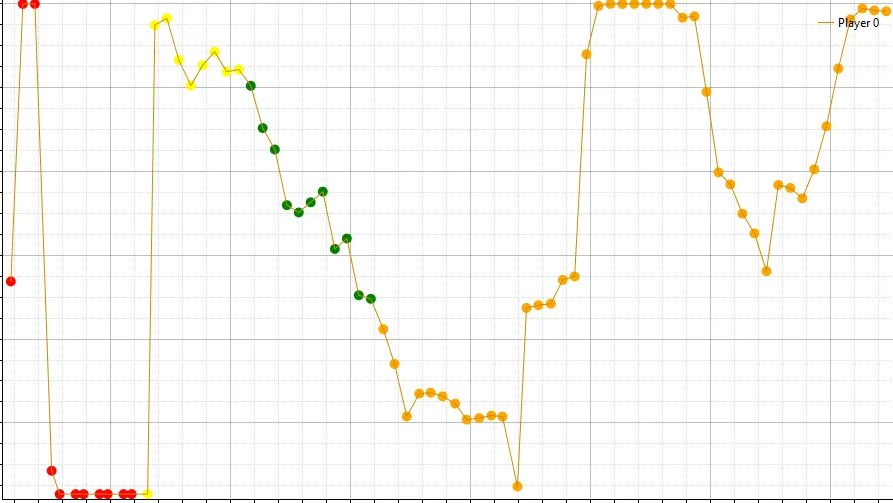
我已经创建了下面带有散点图和线系列的图形:
上述点的颜色是按照此处的教程创建的。基本上,我添加了一个RangeColorAxis。此图的X轴范围从0到1,并创建以下颜色: var customAxis = new RangeColorAxis { Key = "customColors" };
customAxis.AddRange(0, 0.1, OxyColors.Red);
customAxis.AddRange(0.1, 0.2, OxyColors.Yellow);
customAxis.AddRange(0.2, 0.3, OxyColors.Green);
customAxis.AddRange(0.3, 1, OxyColors.Orange);
customAxis.AddRange(1, 1.1, OxyColors.Blue);
OxyPlotModel.Axes.Add(customAxis);
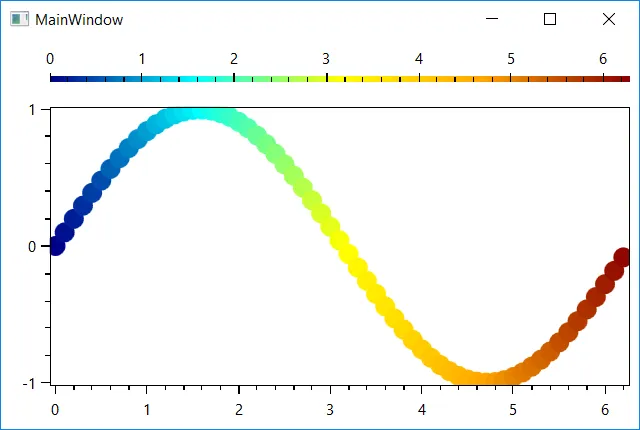
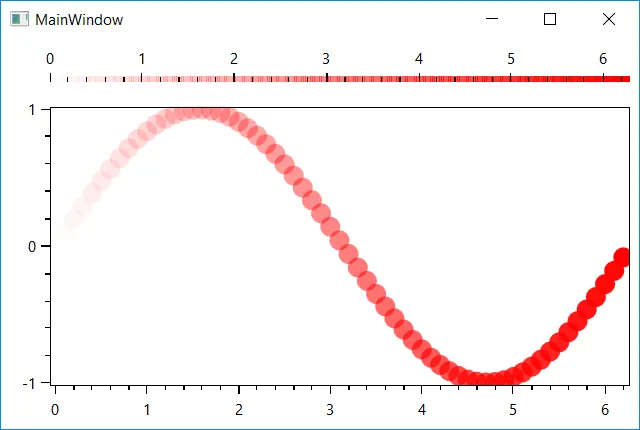
但是现在,我也想在上面的图中添加一些颜色渐变。例如,从0.0到0.1,我希望颜色从浅红色逐渐过渡到深红色。从0.1到0.2,我希望过渡从浅黄色到明黄色。从0.2到0.3,我希望过渡从浅绿色到深绿色。以此类推。在Oxyplot中是否可以实现这一点?谢谢。