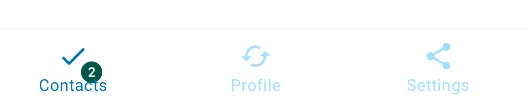
我已经按照这个例子https://dev59.com/T1gQ5IYBdhLWcg3wfUBR#56340643实现了带有徽章计数的BottomNavigationView,它可以正常工作,但是我想为徽章更改背景颜色,有什么方法可以做到吗?
如何更改BottomNavigationView徽章的背景颜色?
9
- Zero Cool
1
请访问以下网站并更改BottomNavigationView的样式:https://material.io/develop/android/components/bottom-navigation-view/ - Chetan Shelake
3个回答
31
只需使用徽章的 setBackgroundColor() 方法即可。
BadgeDrawable badge = bottomNavigationView.getOrCreateBadge(menuItemId);
badge.setNumber(..);
badge.setBackgroundColor(....);
如果您想在应用程序中全局更改样式,可以在应用程序主题中定义badgeStyle属性:
<style name="AppTheme" parent="Theme.MaterialComponents.*">
<item name="badgeStyle">@style/CustomBadge</item>
...
</style>
<style name="CustomBadge" parent="@style/Widget.MaterialComponents.Badge">
<item name="backgroundColor">@color/.....</item>
</style>
- Gabriele Mariotti
1
这是我找到的解决方案,它按预期工作。
val profileBadge = bottomNavigationView.getOrCreateBadge(R.id.profile)
profileBadge.number = profileCount
profileBadge.backgroundColor = ContextCompat.getColor(this@HomeActivity, R.color.green)
- Zero Cool
0
在res/drawable中创建可绘制选择器,根据导航项状态选择所需的颜色。例如bottom_navigation_colors.xml:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_checked="true"
android:color="@color/white" />
<item
android:state_checked="false"
android:color="@color/blue" />
</selector>
然后你可以为你的BottomNavigationView创建一个样式
<style name="myBottomNavigationStyle">
<item name="android:background">#rrggbb</item>
<item name="itemIconTint">@drawable/bottom_navigation_colors</item>
<item name="itemTextColor">@drawable/bottom_navigation_colors</item>
</style>
并将其分配给BottomNavigationView
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/ebottom_navigation_view"
style="@style/myBottomNavigationStyle"
.... />
- SebastienRieu
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接