我想改变在
我尝试在菜单资源中使用
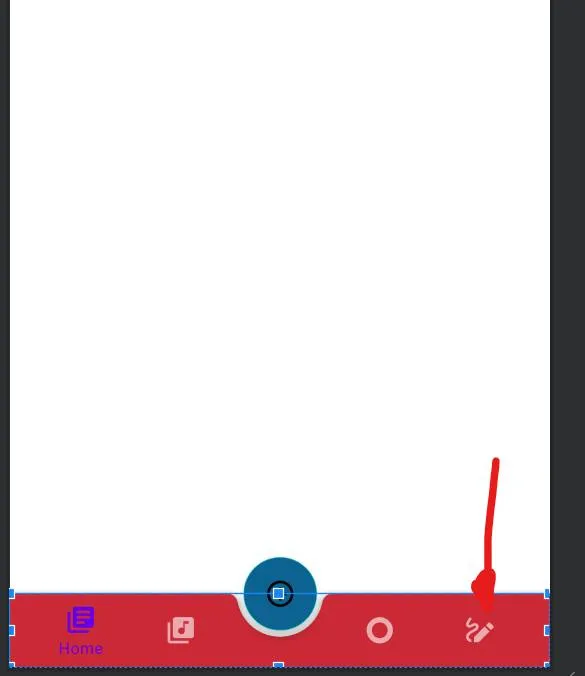
BottomNavigationView中使用的可绘制对象的颜色,但我所做的更改似乎没有起作用。我尝试在菜单资源中使用
android:iconTint,并在矢量XML文件中更改颜色,但都不起作用。icon.xml :
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24">
<path
android:fillColor="@color/secondary"
android:pathData="M4.5,8c1.04,0 2.34,-1.5 4.25,-1.5c1.52,0 2.75,1.23 2.75,2.75c0,2.04 -1.99,3.15 -3.91,4.22C5.42,14.67 4,15.57 4,17c0,1.1 0.9,2 2,2v2c-2.21,0 -4,-1.79 -4,-4c0,-2.71 2.56,-4.14 4.62,-5.28c1.42,-0.79 2.88,-1.6 2.88,-2.47c0,-0.41 -0.34,-0.75 -0.75,-0.75C7.5,8.5 6.25,10 4.5,10C3.12,10 2,8.88 2,7.5C2,5.45 4.17,2.83 5,2l1.41,1.41C5.41,4.42 4,6.43 4,7.5C4,7.78 4.22,8 4.5,8zM8,21l3.75,0l8.06,-8.06l-3.75,-3.75L8,17.25L8,21zM20.37,6.29c-0.39,-0.39 -1.02,-0.39 -1.41,0l-1.83,1.83l3.75,3.75l1.83,-1.83c0.39,-0.39 0.39,-1.02 0,-1.41L20.37,6.29z"/>
</vector>
botton_nav_menu.xml :
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/miHome"
android:icon="@drawable/ic_library_books"
android:title="Home"
/>
<item
android:id="@+id/miMusic"
android:icon="@drawable/ic_library_music"
android:iconTint="@color/secondary"
android:iconTintMode="add"
android:title="Music" />
<item
android:id="@+id/miPlacehoder"
android:title="" />
<item
android:id="@+id/miCatalogue"
android:icon="@drawable/ic_catalogue"
android:title="Catalogue" />
<item
android:id="@+id/miWriter"
android:icon="@drawable/ic_write"
android:title="Writer" />
</menu>
main_activity.xml :
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@color/white">
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bottomAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:backgroundTint="@color/primary">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginEnd="16dp"
android:background="@android:color/transparent"
app:elevation="0dp"
app:menu="@menu/bottom_nav_menu"
android:layout_marginRight="16dp">
</com.google.android.material.bottomnavigation.BottomNavigationView>
</com.google.android.material.bottomappbar.BottomAppBar>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="@color/secondary"
android:src="@drawable/ic_add"
app:layout_anchor="@id/bottomAppBar"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>