我在Graphviz中有一个简单的有向图,其中包含两种不同类型的节点和边缘。每种类型都有自己的颜色。我的问题是,我想保持图形绘制的方式,但只更改颜色。然而,当我交换两个节点定义中的节点名称时,图形会改变其布局。
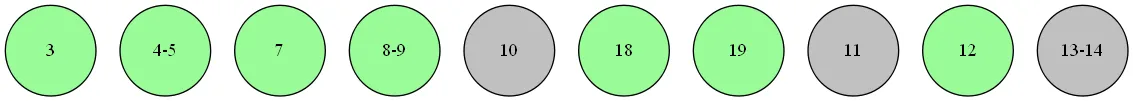
node [shape = circle, width = 0.95, fixedsize = true, style = filled, fillcolor = palegreen] 3 "4-5" 7 "8-9" 10 18 19
node [shape = circle, width = 0.95, fixedsize = true, style = filled, fillcolor = grey] 11 12 "13-14"
有没有一种方法可以强制将其设置为一个静态布局?