我一直在寻找解决问题的方法,但找不到不使用自定义css类来修复情况的方法。我想知道是否可以仅使用flex类来实现我要找的内容。
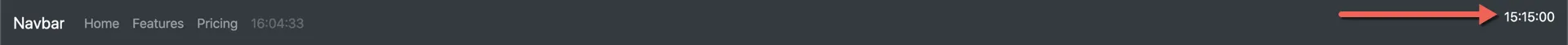
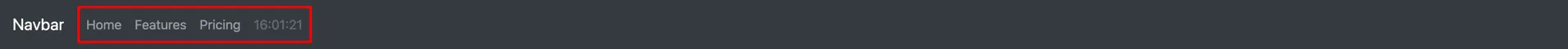
我有这个简单的导航栏组件:
<Navbar bg="dark" variant="dark">
<Navbar.Brand href="#home">Navbar</Navbar.Brand>
<Nav className="mr-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#features">Features</Nav.Link>
<Nav.Link href="#pricing">Pricing</Nav.Link>
</Nav>
<Nav className="mr-left">
<Nav.Item >
<Timer/>
</Nav.Item>
</Nav>
</Navbar>
TIMER是一个简单的<p>文本</p>。