我使用Bootstrap 4.1.2与Fluent Kit。
从导航栏文档中(我想要这个,因为切换器在打开/关闭时会改变其图标),我选择了第二个例子,从#position部分开始。然而,汉堡包图标垂直居中显示不正确。如何修复?
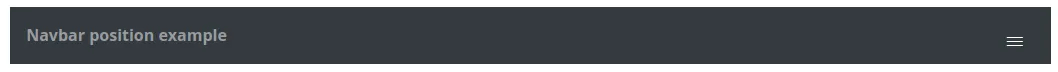
带有错误汉堡包图标的导航栏:
我尝试移除padding,但没有帮助,现在卡住了。
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/nespero/fluent-kit@1.3.0/js/fluent-kit.min.js"></script>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet"/>
<link href="https://cdn.jsdelivr.net/gh/nespero/fluent-kit@1.2.0/css/fluent-kit.min.css" rel="stylesheet"/>
<nav class="navbar navbar-dark bg-dark py-2">
<strong class="navbar-text">
Navbar position example
</strong>
<button class="btn mi navbar-toggler shadow-none mt-0" type="button" data-toggle="collapse" data-target="#navbar-position" aria-controls="navbar-position" aria-expanded="false" aria-label="Toggle navigation">
<span class="sr-only">Toggle navbar submenu</span>
</button>
<div class="collapse navbar-collapse" id="navbar-position">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
line-height是个问题,但它与.btn类一起使用,所以被接受的答案是更好的方法。无论如何感谢你的建议,这里有一个赞 :) - user10086119