Bootstrap导航栏搜索表单的示例中只有一个文本框。
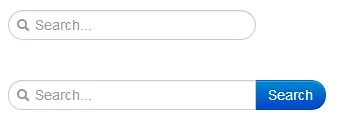
我希望能够在开头添加一个搜索图标,就像Twitter在他们的搜索框中所做的那样。如何使用Bootstrap实现这一点?
以下是我迄今为止尝试过但失败了的内容: http://jsfiddle.net/C4ZY3/3/
Bootstrap导航栏搜索表单的示例中只有一个文本框。
我希望能够在开头添加一个搜索图标,就像Twitter在他们的搜索框中所做的那样。如何使用Bootstrap实现这一点?
以下是我迄今为止尝试过但失败了的内容: http://jsfiddle.net/C4ZY3/3/
以下是如何在输入框上使用:before伪选择器和字形图标,而不是背景图片,适用于Bootstrap 2.3.2。

<style type="text/css">
input.search-query {
padding-left:26px;
}
form.form-search {
position: relative;
}
form.form-search:before {
content:'';
display: block;
width: 14px;
height: 14px;
background-image: url(http://getbootstrap.com/2.3.2/assets/img/glyphicons-halflings.png);
background-position: -48px 0;
position: absolute;
top:8px;
left:8px;
opacity: .5;
z-index: 1000;
}
</style>
<form class="form-search form-inline">
<input type="text" class="search-query" placeholder="Search..." />
</form>

这里有一个更新的Bootstrap 3.0 fiddle: http://jsfiddle.net/66Ynx/
.navbar-search .search-query {
padding-left: 29px !important;
}
请在这个小提琴上演奏,我已经为你的弓涂了松香: http://jsfiddle.net/pYRbm/
.fornav {
position:relative;
margin-left:-22px;
top:-3px;
z-index:2;
}
<div class="navbar">
<div class="navbar-inner">
<div class="container">
<form class="navbar-search">
<div class="input-append">
<input type="text" class="search-query span2" placeholder="Search…"><span class="fornav"><i class="icon-search"></i></span>
</div>
</form>
</div>
</div>
</div>
left:-22px而不是margin-left:-22px;,并将输入和span标签包装在<nobr>中,即可在有限的宽度区域中使用它,而无需在新行上放置图标。答案加1。 - kirpit<form class="navbar-search">
<div class="input-prepend">
<span class="add-on"><i class="icon-search"></i></span><input name="url" type="text" class="span2" placeholder="Page Url">
</div>
</form>
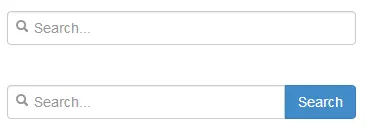
</span> 和 <input> 之间添加空格会在图标和文本框之间创建间隙。<div class="input-group">
<input type="text" class="form-control" id="search">
<span class="input-group-addon"><i class="glyphicon glyphicon-search"></i></span>
</div>
对于使用Rails的人来说,我的解决方案不是最漂亮的,但是有效。
<%= form_tag PATH_TO_MODEL, :method => 'get', :class => "navbar-search" do %>
<%= text_field_tag :search, params[:search], :class => "search-query",
:style => "padding-left:29px" %>
<div class="icon-search" style="position:absolute;top:7px;left:11px;"></div>
<% end %>
可能有点晚了,但我还是想分享一下我的做法...
我使用以下方法将搜索输入框变成了图标:
<div class="input-append">
<input id="appendedInputButton" class="span6" type="text" placeholder="Search...">
<button class="btn" type="button"><i class="icon-search"></i></button>
</div>
你应该改变你的方法。使用 span.search-query 作为覆盖层 - 这里有最重要的内容:
.navbar-search { position: relative } /* wrapper */
.search-query { position: absolute; left: 0; top: 0; z-index: 2; width: x } /* icon */
.span3 { position: relative; z-index: 1; padding-left: x } /* input */