如果我在React 16中使用CSS旋转我的图像,图像会消失。
在fiddle中,代码可以正常工作:
在fiddle中,代码可以正常工作:
重现步骤:
(在 Powershell 或 CMD 中)
npm install -g create-react-app
create-react-app my-app
npm start
添加以上代码的变体(我希望它在点击时触发):
import React, { Component } from 'react';
import logo from '../../../img/logo.png';
import menu from '../../../img/menu_icon.png';
import './TopBar.css';
class TopBar extends Component {
constructor(props) {
super(props);
this.state = {
firstMenuLevel: false,
};
this.toggleFirstMenuLevel = this.toggleFirstMenuLevel.bind(this);
}
toggleFirstMenuLevel(){
this.setState({
firstMenuLevel: !this.state.firstMenuLevel,
});
console.log(this.firstMenuLevel);
}
render() {
const {firstMenuLevel} = this.state;
return (
<div className="TopBar">
<div><img src={logo} className="logo" alt="Company Logo" /></div>
<h1 className="TopBar-title">App</h1>
<div
className="menu-icon-container"
onClick={this.toggleFirstMenuLevel}
>
<img
src={menu}
className={firstMenuLevel ? 'menu-icon spin' : 'menu-icon'}
alt="Menu Icon" />
</div>
</div>
);
}
}
export default TopBar;
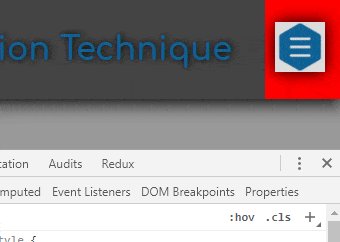
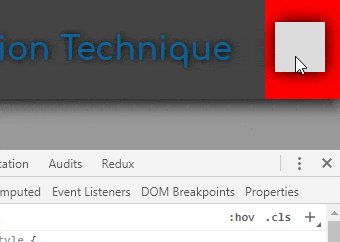
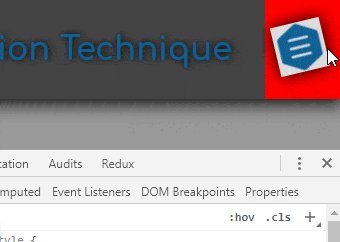
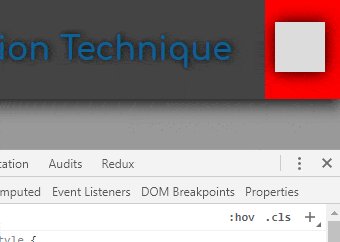
这是我得到的:
正如您可以通过Chrome开发者工具看到的那样,img仍然存在且没有移动到屏幕外,只是在添加旋转类并完成旋转变换时选择不再加载。为什么?