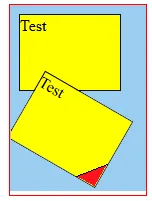
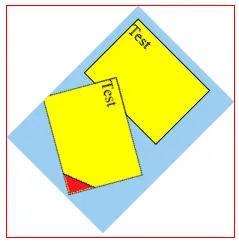
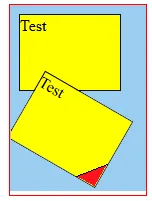
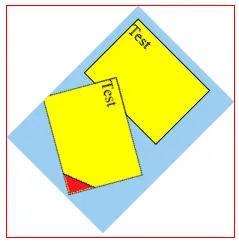
如果您旋转图像,可以重新计算包含它所需的边界框。


此代码将获取宽度/高度/旋转角度并返回新的边界框大小:
function newSize(w,h,a){
var rads=a*Math.PI/180;
var c = Math.cos(rads);
var s = Math.sin(rads);
if (s < 0) { s = -s; }
if (c < 0) { c = -c; }
size.width = h * s + w * c;
size.height = h * c + w * s ;
}
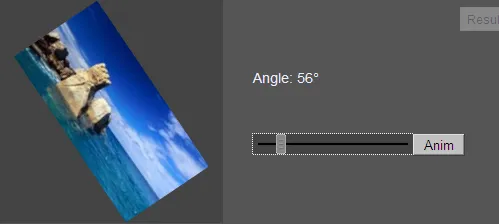
这里是示例代码和 Fiddle: http://jsfiddle.net/m1erickson/h65yr/
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="css/reset.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<style>
#containerDiv{
border: 1px solid red;
position:absolute;
top:100px;
left:100px;
}
#canvas{
border: 1px solid green;
}
</style>
<script>
$(function(){
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
var imgWidth=200;
var imgHeight=300;
var size={width:imgWidth, height:imgHeight};
var rotation=0;
var deg2Rad=Math.PI/180;
var count1=0;
var count2=0;
var img=new Image();
img.onload=function(){
imgWidth=img.width;
imgHeight=img.height;
size={width:imgWidth, height:imgHeight};
draw();
}
img.src="https://dl.dropboxusercontent.com/u/139992952/stackoverflow/Rotate.png";
function draw(){
canvas.width=size.width;
canvas.height=size.height;
var cx=canvas.width/2;
var cy=canvas.height/2;
var info=document.getElementById("info");
info.innerHTML="canvas size: "+(count1++)+": "+cx+" / "+cy;
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.fillStyle="rgba(216,216,150,1.0)";
ctx.translate(cx,cy);
ctx.rotate(rotation * deg2Rad);
ctx.drawImage(img,-imgWidth/2,-imgHeight/2);
}
document.getElementById("rotate").addEventListener("click", rotateClicked, false);
function rotateClicked(e){
rotation+=30;
draw();
}
document.getElementById("resize").addEventListener("click", resizeClicked, false);
function resizeClicked(e){
rotation+=30;
newSize(imgWidth,imgHeight,rotation);
draw();
}
function newSize(w,h,a){
var rads=a*Math.PI/180;
var c = Math.cos(rads);
var s = Math.sin(rads);
if (s < 0) { s = -s; }
if (c < 0) { c = -c; }
size.width = h * s + w * c;
size.height = h * c + w * s ;
}
});
</script>
</head>
<body>
<button id="rotate">Rotate without resize</button>
<button id="resize">Resize with resize</button>
<p id=info></p>
<div id="containerDiv">
<canvas id="canvas" width=400 height=400></canvas>
</div>
</body>
</html>