我正在创建一个应用程序,它有一个“收件人”字段,就像Facebook应用程序的“新消息”功能一样。
从下拉列表中选择项目后,我创建了一个图像片段并将其添加到MultiAutoCompleteTextView中。我对此视图使用了SpaceTokenizer。问题是,当我点击退格键时,光标首先移动到空格(即Tokenizer)上,然后再次点击退格键时,整个单词被删除... 我希望在第一次点击退格键时就像Facebook应用程序一样立即删除整个单词...
这是我的SpaceTokenizer代码
multiContentText.setTokenizer(new Tokenizer(){
public int findTokenStart(CharSequence text, int cursor) {
int i = cursor;
if(i>0){
Log.d("textchar ",""+text.charAt(i - 1));
}
while (i > 0 && text.charAt(i - 1) != ' ') {
i--;
}
while (i < cursor && text.charAt(i) == ' ' || text.charAt(i - 1) == '\n') {
i++;
}
return i;
}
public int findTokenEnd(CharSequence text, int cursor) {
int i = cursor;
int len = text.length();
while (i < len) {
if (text.charAt(i) == ' ' || text.charAt(i - 1) == '\n') {
return i;
} else {
i++;
}
}
return len;
}
public CharSequence terminateToken(CharSequence text) {
int i = text.length();
while (i > 0 && text.charAt(i - 1) == ' ' || text.charAt(i - 1) == '\n') {
i--;
}
if (i > 0 && text.charAt(i - 1) == ' ' || text.charAt(i - 1) == '\n') {
return text;
} else {
if (text instanceof Spanned) {
SpannableString sp = new SpannableString(text + " ");
TextUtils.copySpansFrom((Spanned) text, 0, text.length(),
Object.class, sp, 0);
return sp;
} else {
return text+" ";
}
}
}
});
我正在使用这段代码在我的多内容文本中创建一个TextView
SpannableStringBuilder ssb = new SpannableStringBuilder(multiContentText.getText());
String c="text from the list";
TextView textView = (TextView) inflater.inflate(R.layout.chips_edittext, null);
textView.setText(c); // set text
int spec = MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED);
textView.measure(spec, spec);
textView.layout(0, 0, textView.getMeasuredWidth(), textView.getMeasuredHeight());
Bitmap b = Bitmap.createBitmap(textView.getWidth(), textView.getHeight(),Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(b);
canvas.translate(-textView.getScrollX(), -textView.getScrollY());
textView.draw(canvas);
textView.setDrawingCacheEnabled(true);
Bitmap cacheBmp = textView.getDrawingCache();
Bitmap viewBmp = cacheBmp.copy(Bitmap.Config.ARGB_8888, true);
textView.destroyDrawingCache(); // destory drawable
// create bitmap drawable for imagespan
BitmapDrawable bmpDrawable = new BitmapDrawable(viewBmp);
bmpDrawable.setBounds(0, 0,bmpDrawable.getIntrinsicWidth(),bmpDrawable.getIntrinsicHeight());
// create and set imagespan
ssb.setSpan(new ImageSpan(bmpDrawable),0 ,c.length() , Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// set chips span
multiContentText.setText(ssb);
multiContentText.setSelection(multiContentText.getText().length());
我不确定是否使用Tokenizer是这种行为的正确选项...任何帮助或指针都将不胜感激...
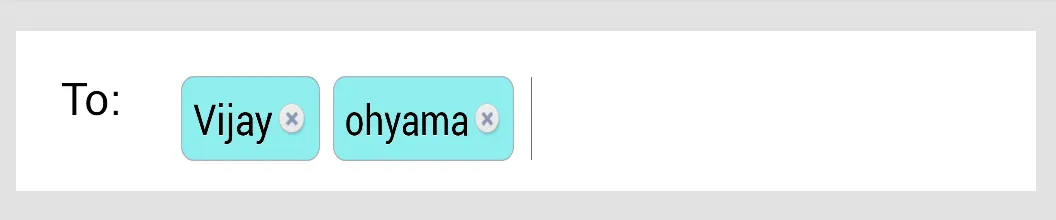
以下是更好理解的屏幕截图....

我有一个文本,后面跟着一个空格和光标...如果我按退格键,它首先移动到空格,只有当我再次按退格键时整个文本才会被删除....
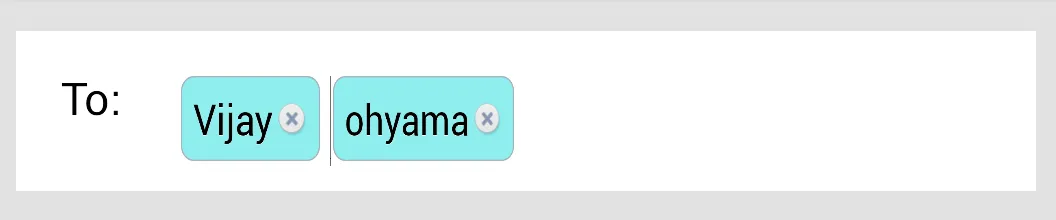
以下是另一个屏幕截图..

这里的光标不完全在两个TextView之间,与Facebook应用程序不同,这可能导致一些插入文本的问题...