我希望能够实现与官方Facebook应用程序中通知视图相同的行为。"通知"选项卡位于底部,可以通过手指拖动到全屏。
我该怎么做?
我已经尝试过使用ViewFlipper和Animation...但是没有成功。
有人知道我们如何做到这一点吗?
应用程序"Zedge"在"搜索"功能中也是如此。通过拖放,您可以打开"搜索"视图。
import android.app.Activity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.SlidingDrawer;
import android.widget.SlidingDrawer.OnDrawerCloseListener;
import android.widget.SlidingDrawer.OnDrawerOpenListener;
public class SliderActivity extends Activity {
Button slideHandleButton;
SlidingDrawer slidingDrawer;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
slideHandleButton = (Button) findViewById(R.id.slideHandleButton);
slidingDrawer = (SlidingDrawer) findViewById(R.id.SlidingDrawer);
slidingDrawer.setOnDrawerOpenListener(new OnDrawerOpenListener() {
@Override
public void onDrawerOpened() {
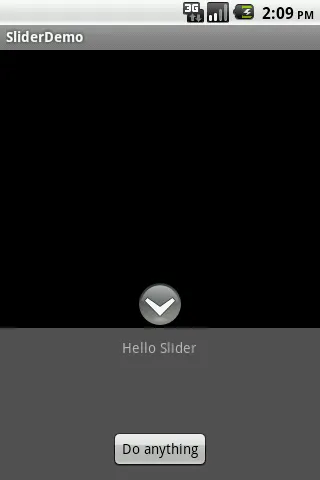
slideHandleButton.setBackgroundResource(R.drawable.arrowdown);
}
});
slidingDrawer.setOnDrawerCloseListener(new OnDrawerCloseListener() {
@Override
public void onDrawerClosed() {
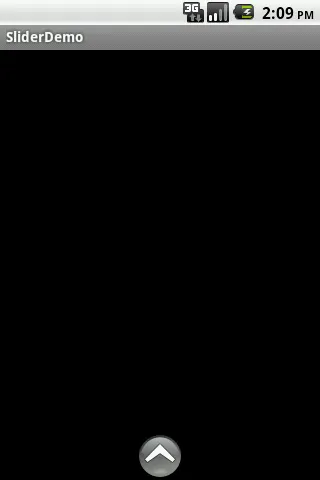
slideHandleButton.setBackgroundResource(R.drawable.arrowup);
}
});
}
}
/res/layout - main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:gravity="bottom">
<SlidingDrawer android:layout_width="wrap_content"
android:id="@+id/SlidingDrawer" android:handle="@+id/slideHandleButton"
android:content="@+id/contentLayout" android:padding="10dip"
android:layout_height="200dip">
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/slideHandleButton"
android:background="@drawable/arrowup"></Button>
<LinearLayout android:layout_width="wrap_content"
android:id="@+id/contentLayout" android:orientation="vertical"
android:gravity="center|top" android:padding="10dip"
android:background="#505050" android:layout_height="wrap_content">
<TextView android:id="@+id/TextView01" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_weight="8" android:text="Hello Slider"></TextView>
<Button android:id="@+id/Button02" android:layout_weight="2" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Do anything"></Button>
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
arrowup.png和arrowdown.png。