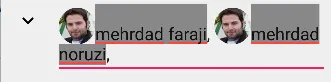
我想创建类似Gmail应用的自定义MultiAutoCompleteTextView:
 我创建了自定义视图并扩展到MultiAutoCompleteTextView并使用Span,但我有问题,如果没有足够的空间放置文本和图像,则会分割视图。
我创建了自定义视图并扩展到MultiAutoCompleteTextView并使用Span,但我有问题,如果没有足够的空间放置文本和图像,则会分割视图。
 我创建了自定义视图并扩展到MultiAutoCompleteTextView并使用Span,但我有问题,如果没有足够的空间放置文本和图像,则会分割视图。
我创建了自定义视图并扩展到MultiAutoCompleteTextView并使用Span,但我有问题,如果没有足够的空间放置文本和图像,则会分割视图。
这是我的自定义视图代码:
public class CustomMultiAutoCompleteTextView extends MultiAutoCompleteTextView {
@Override
public void setTokenizer(Tokenizer t) {
super.setTokenizer(t);
}
public CustomMultiAutoCompleteTextView(Context context) {
super(context);
}
public CustomMultiAutoCompleteTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomMultiAutoCompleteTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void replaceText(CharSequence text) {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.avatar);
SpannableStringBuilder builder = new SpannableStringBuilder();
builder.append("g");
builder.setSpan(new ImageSpan(getContext(), getRoundedBitmap(bitmap)),
builder.length() - 1, builder.length(), 0);
builder.append(text);
builder.setSpan(new BackgroundColorSpan(Color.GRAY), 1, builder.length(), 0);
super.replaceText(builder);
}
public static Bitmap getRoundedBitmap(Bitmap bitmap) {
final Bitmap output = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
final Canvas canvas = new Canvas(output);
final int color = Color.RED;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawOval(rectF, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
bitmap.recycle();
return output;
}
}
那么有人有建议吗?