Android中矢量图显示错误
7
- stripies
2
似乎您的矢量可绘制对象已损坏。为什么不将其删除并重新下载原始图像呢? - Stanley Ko
@StanleyKou 我确实尝试过,但没有成功。我在Inkscape中打开了这两个svg文件,它们看起来是正确的。 - stripies
5个回答
2
请使用<androidx.appcompat.widget.AppCompatImageView代替ImageView,并且使用app:srcCompat代替android:src=
- mhKarami
0
可能是设计问题。
矢量资产工作室不支持所有PSD文件功能。以下列表总结了支持和不支持的PSD特性,以及一些转换细节。
https://developer.android.com/studio/write/vector-asset-studio#PSD
- Arunachalam k
0
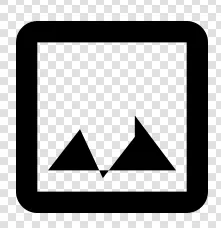
当我在Asset Studio中导入本地文件时,发生了同样的事情。导入的图像如下所示。
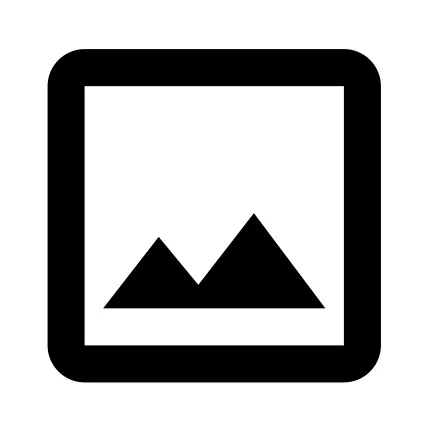
但是,在Asset Studio的Clip Art中选择时,它被正确显示。所选图像如下所示。
ic_crop_original_black_24dp
您能否通过使用Clip Art资源来解决问题?- ysys
1
我可以为那张照片做这件事,但由于另一张图片不是剪贴画,我仍然会遇到问题。 - stripies
0
这主要是由于矢量资产导入器和SVG之间存在一些不兼容性。您可以通过优化SVG并尝试重新导入,或者寻找其他资源来解决问题。SVGOMG是一个很好的工具,可以帮助您进行调整。
- erluxman
1
我尝试了SVGOMG,但不幸的是它仍然看起来扭曲。至于尝试不同的资源,我可能不得不尝试一下,尽管我认为直接从Material网站获取的资源不会有任何问题。 - stripies
-1
在导入SVG后,使用XML修复扭曲点可能是更快的解决方案。
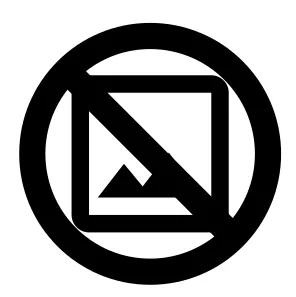
之前
M19,5v14L5,19L5,5h14m0,-2L5,3c-1.1,0 -2,0.9 -2,2v14c0,1.1 0.9,2 2,2h14c1.1,0 2,-0.9 2,-2L21,5c0,-1.1 -0.9,-2 -2,-2zM14.14,13.86l-3,3.87L9,13.14 6,17h12l-3.86,-5.14z
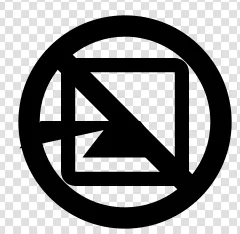
在
之后M19,5v14L5,19L5,5h14m0,-2L5,3c-1.1,0 -2,0.9 -2,2v14c0,1.1 0.9,2 2,2h14c1.1,0 2,-0.9 2,-2L21,5c0,-1.1 -0.9,-2 -2,-2zM14.14,11.86l-3,3.87L9,13.14 6,17h12l-3.86,-5.14z
- ysys
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接