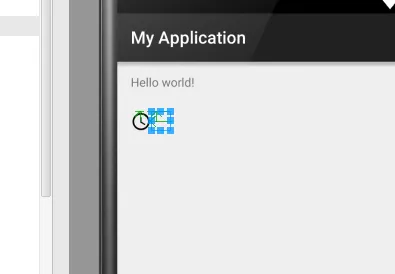
我创建了一个SVG矢量图形(使用CorelDraw X7),它看起来像这样:


这是实际可绘制对象的xml代码:
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24">
<path
android:fillColor="#000000"
android:pathData="M 1382,680 c 107,0 194,112 194,251 0,138 -87,250 -194,250 -2,0 -3,0 -5,0 -17,98
-85,219 -230,219 l 0,77 c 0,28 235,1 235,45 l 0,55 -556,0 0,-55 c 0,-59 235,-11
235,-45 l 0,-77 c -125,0 -211,-106 -230,-219 -1,0 -3,0 -5,0 -107,0 -195,-112
-195,-250 0,-139 88,-251 195,-251 l 0,0 0,-48 556,0 0,48 z m -555,413 -1,-325 c
0,0 0,0 0,0 -70,0 -126,73 -126,163 0,89 56,162 126,162 0,0 1,0 1,0 z m 555,-325
0,325 c 70,0 126,-73 126,-162 0,-90 -56,-163 -126,-163 z" />
</vector>
这个文件的代码与其他正常工作的文件的代码唯一不同的是,该文件中的某些值是负数,而在正常工作的文件中,它们都是正数。我做错了什么?
android:viewportWidth和android:viewportHeight的内容,将它们更改为例如2400。 - pskink