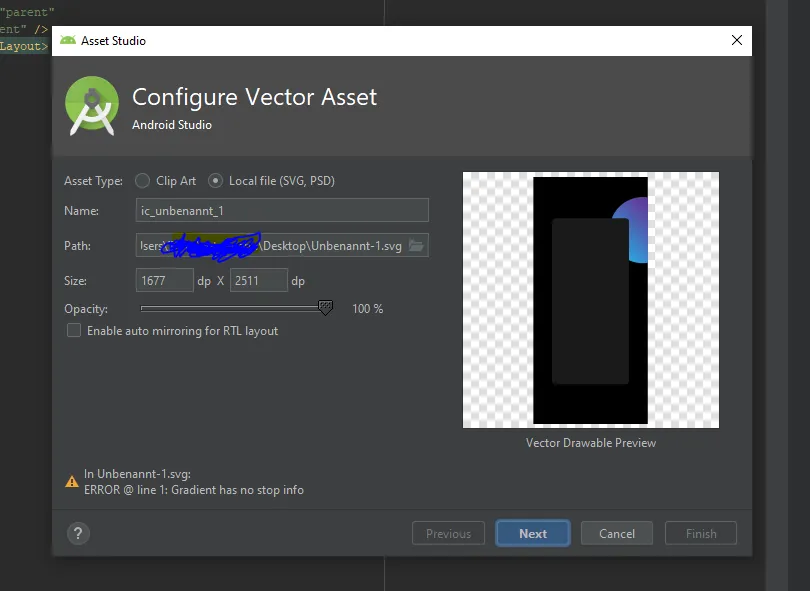
我希望为我的Android Studio应用程序的设计导入一些来自Illustrator的矢量图形。如果将我的矢量图形导出为SVG,则效果非常好。我的项目的所有部分都成功导出,结果令人满意(图1)。然而,当我在Android Studio中将此SVG文件创建为新的矢量资源时,我的一个蓝色圆圈突然消失了(见图2)。Android Studio为什么无法导入我的SVG的所有部分?或者原因可能是Illustrator导出错误吗?
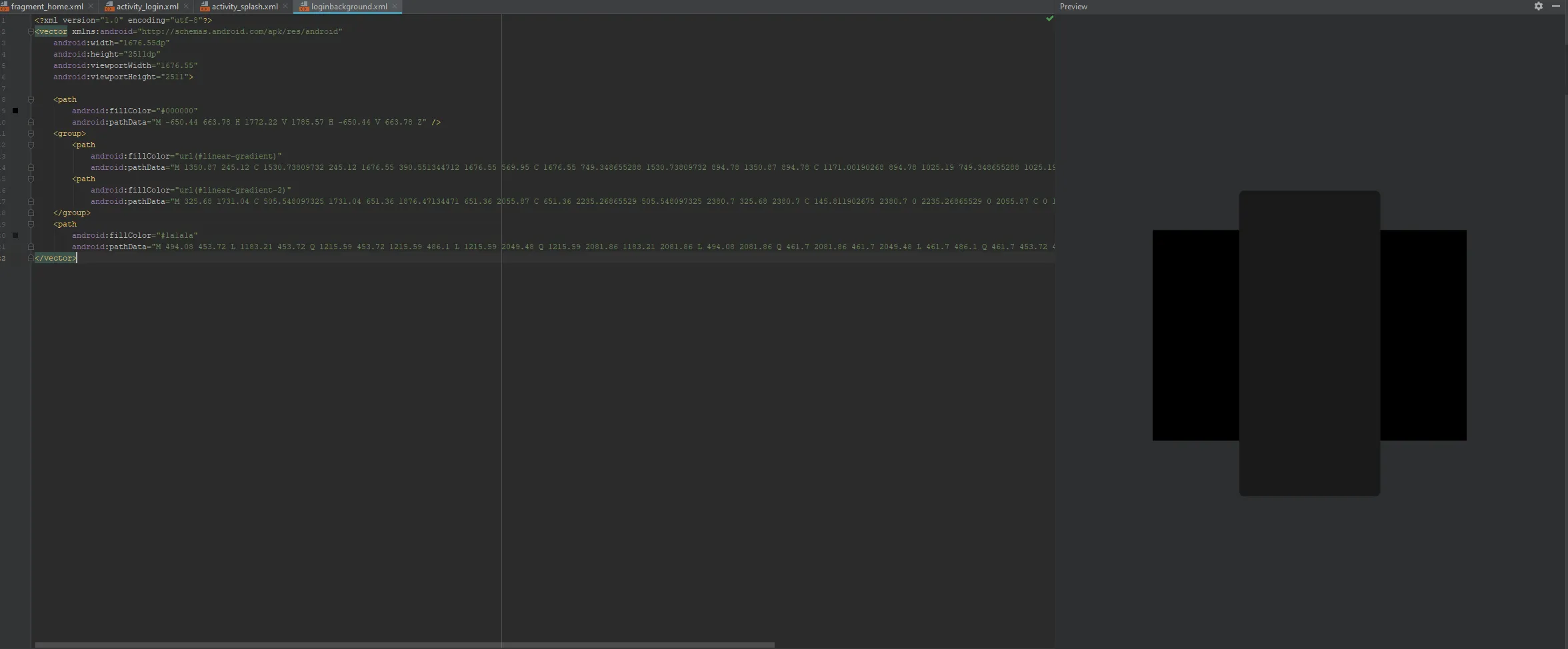
编辑:添加图片3以显示使用在线转换器会发生什么情况。输出甚至更糟。
任何帮助都将不胜感激!
图片1:
图片 2:
图像 3...当我使用在线转换器获取 XML 向量时的结果(也是错误的)*