简短回答: 将SVG中的所有内容取消分组,确保没有层面的变换,然后重新保存。
详细回答: 每个描边都有宽度,用数字表示并编码在SVG中。
<path style="...;stroke-width=1.5;...">
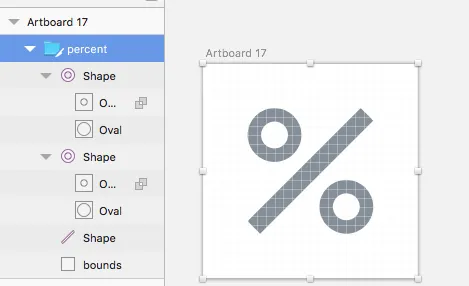
同时,每一笔的描绘都是一个对象,可以将多个对象组合在一起以便于编辑。组合也是一个对象,因此可以将组合嵌套成为更深层次的组合。
最重要的是,组合有转换功能。当您在矢量编辑器中移动、缩放或旋转组合对象(例如路径)时,会生成转换,并在SVG中进行编码。
<g transform="...">
<path .../>
<path .../>
<some other object .../>
</g>
“transform”属性可以是“matrix”,也可以是包含“rotate”或“translate”等线性变换序列,但在这种情况下并不重要。组的所有变换都应用于所有包含的对象属性。
因此,组“transform”适用于包含的路径“stroke-width”。
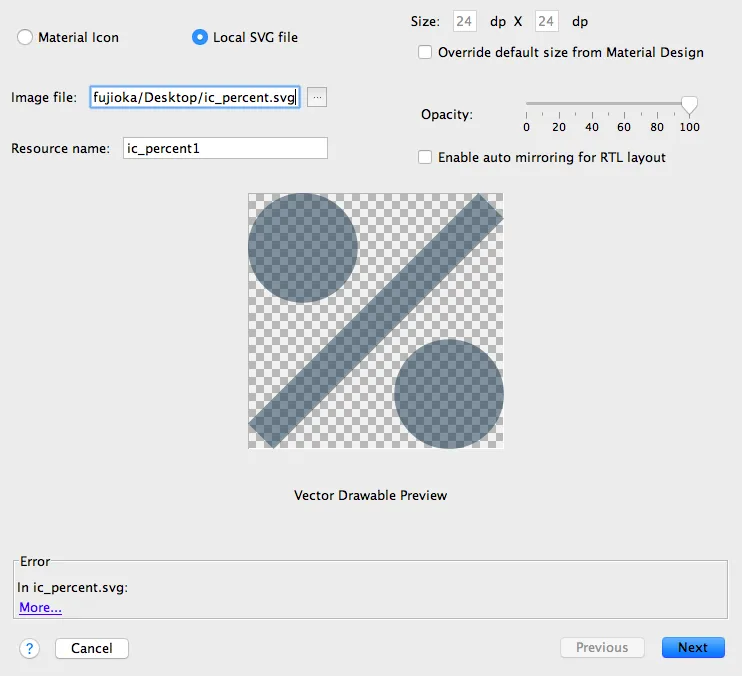
这正是Android Studio不支持的地方。
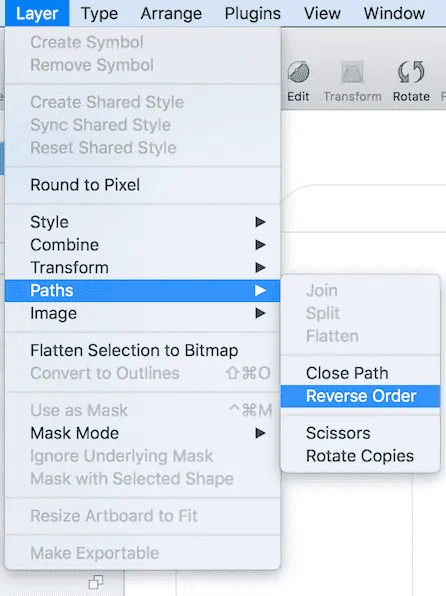
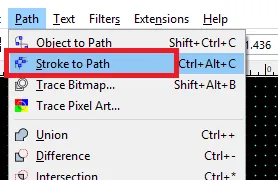
解决方案很简单:取消所有组合,并强制矢量编辑器将变换应用于真实的几何对象。然后再次导出。
结果文件中仍然会有组,这是可以接受的-这是存储SVG中图层的唯一方法。只需确保文件中的图层没有应用变换即可。大多数情况下,您不必为此做任何事情,因为绝大多数矢量编辑器只能对它们产生视觉效果而不是几何效果。
就是这样。
以下是一个非常简单的文件示例,它将破坏Android Studio的导入。这只是两个随机笔画,通过鼠标缩放并分组:
<g
inkscape:label="Layer 1"
inkscape:groupmode="layer"
id="layer1">
<g
id="g821"
transform="matrix(0.74621726,0,0,1.3160501,48.238048,-10.434556)">
<path
inkscape:connector-curvature="0"
id="path815"
d="m 58.964284,69.458334 31.75,-5.291667"
style="fill:none;stroke:#000000;stroke-width:0.26458332px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1" />
<path
inkscape:connector-curvature="0"
id="path817"
d="M 77.863093,95.160713 112.6369,77.017855"
style="fill:none;stroke:#000000;stroke-width:0.26458332px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1" />
</g>
取消组合后适用于Android Studio的相同代码片段。
<g
inkscape:label="Layer 1"
inkscape:groupmode="layer"
id="layer1">
<path
style="fill:none;stroke:#000000;stroke-width:0.26219916px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="M 92.238214,80.976091 115.93061,74.011993"
id="path815"
inkscape:connector-curvature="0" />
<path
style="fill:none;stroke:#000000;stroke-width:0.26219916px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="M 106.34083,114.80171 132.28965,90.9248"
id="path817"
inkscape:connector-curvature="0" />
</g>