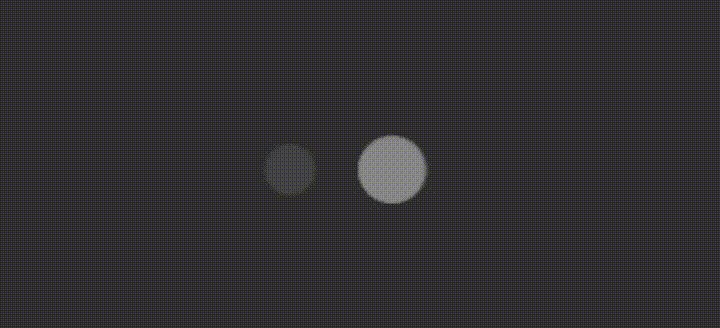
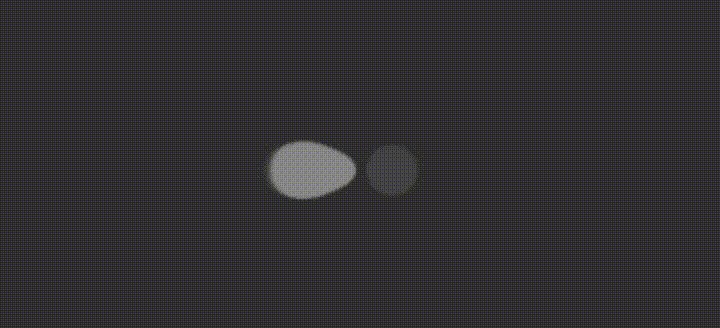
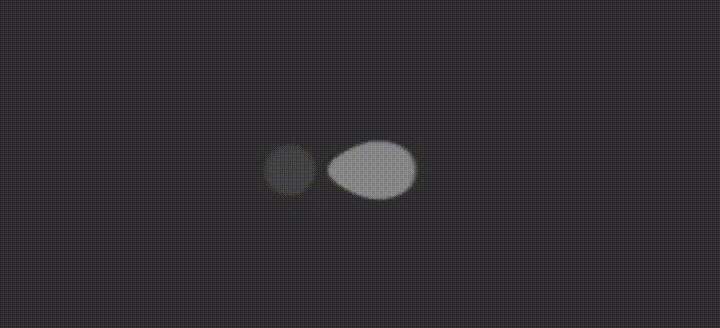
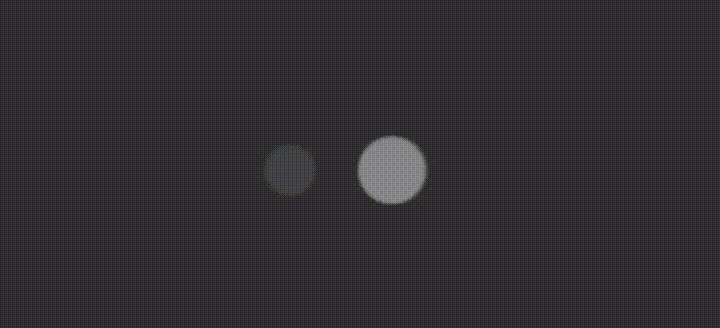
我正在尝试创建一个矢量可绘制物的形态动画,就像下面的gif图一样。
这是该动画的全部代码。
vector.xml
<?xml version="1.0" encoding="utf-8" ?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:height="30dp"
android:width="66dp"
android:viewportHeight="300"
android:viewportWidth="660" >
<path
android:fillColor="#444444"
android:pathData="@string/leftcircle"/>
<path
android:fillColor="#444444"
android:pathData="@string/rightcircle"/>
<path
android:name="v"
android:fillColor="#888888"
android:pathData="@string/path1" />
</vector>
animated_vector.xml
<?xml version="1.0" encoding="utf-8" ?>
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/vector" >
<target
android:name="v"
android:animation="@anim/path_morph" />
</animated-vector>
path_morph.xml
<objectAnimator
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:repeatCount="1"
android:repeatMode="reverse">
<propertyValuesHolder
android:valueType="pathType"
android:propertyName="pathData">
<keyframe android:fraction="0" android:value="@string/path1"/>
<keyframe android:fraction=".25" android:value="@string/path2"/>
<keyframe android:fraction=".50" android:value="@string/path3"/>
<keyframe android:fraction=".75" android:value="@string/path4"/>
<keyframe android:fraction="1" android:value="@string/path5"/>
</propertyValuesHolder>
</objectAnimator>
这里也有在strings.xml中的路径数据。
<string name ="path1">M 270,150 C 270,187.37906 252.90964,220.76644 226.11667,242.77442 205.40491,259.78723 178.89511,270 150,270 121.84725,270 95.958829,260.30526 75.491116,244.07216 47.775945,222.09105 30,188.12142 30,150 30,111.70527 47.937943,77.600165 75.869739,55.628783 96.277661,39.575743 122.02056,30 150,30 178.97201,30 205.54599,40.267195 226.2819,57.361549 252.97988,79.370941 270,112.69784 270,150 Z</string>
<string name ="path2">M 270,150 C 270,187.37906 252.90964,220.76644 226.11667,242.77442 205.40491,259.78723 178.89511,270 150,270 121.84725,270 95.958829,260.30526 75.491116,244.07216 47.775945,222.09105 30,188.12142 30,150 30,111.70527 47.937943,77.600165 75.869739,55.628783 96.277661,39.575743 122.02056,30 150,30 178.97201,30 205.54599,40.267195 226.2819,57.361549 252.97988,79.370941 270,112.69784 270,150 Z</string>
<string name ="path3">M 452.83762,150 C 452.83762,205.05673 340.91918,223.02696 310.46441,229.64243 284.27202,235.33202 269.20391,236.28506 240.40866,238.68527 210.11173,241.21065 183.84211,242.12251 161.35408,230.4351 129.96629,214.12233 112.83251,188.6265 112.83251,150.50508 112.83251,112.21035 128.068,86.448772 159.7124,70.275994 186.18123,56.748335 210.11173,59.294424 245.45942,61.314729 274.38422,62.967933 284.69637,65.170902 311.13471,69.988456 344.39869,76.049765 452.83762,90.474484 452.83762,150 Z</string>
<string name ="path4">M 555.87318,152.52538 C 555.87318,207.58211 525.71582,219.24633 496.33248,230.14751 471.20294,239.47054 432.28759,238.60827 405.5686,236.66496 375.18319,234.45499 361.75301,231.64198 336.61554,228.41479 314.31913,225.55234 188.59395,188.6265 188.59395,150.50508 188.59395,112.21035 297.49736,79.662901 343.56017,71.286146 373.38379,65.86257 375.77674,65.35534 409.6092,62.829958 438.50083,60.673379 471.51631,62.981109 497.00278,71.503685 519.66016,79.080223 555.87318,92.999865 555.87318,152.52538 Z</string>
<string name ="path5">M 630,150 C 630,187.41085 612.88056,220.82323 586.04829,242.83055 565.34657,259.80969 538.86332,270 510,270 482.10724,270 456.43718,260.48349 436.05955,244.52022 408.01924,222.5542 390,188.38141 390,150 390,111.54658 408.08691,77.317584 436.21749,55.356271 456.56974,39.467432 482.17925,30 510,30 539.00418,30 565.60499,40.290006 586.35094,57.418512 613.00923,79.428421 630,112.73001 630,150 Z</string>
无论我怎么做,都不能使用关键帧使其正常工作。而且我得到的结果可能是这样的:
Method set() with type float not found on target class class android.graphics.drawable.VectorDrawable$VFullPath
或者根本没有任何反应。我尝试使用<animator/>和<objectAnimator/>,但似乎唯一能够起作用的是为每个<objectAnimator/>设置延迟的动画集合,这就是gif中的动画是如何创建的。然而,对我来说这并不适用,因为我想要为动画添加插值器,并能够反转它,而不是摆弄偏移量和持续时间。