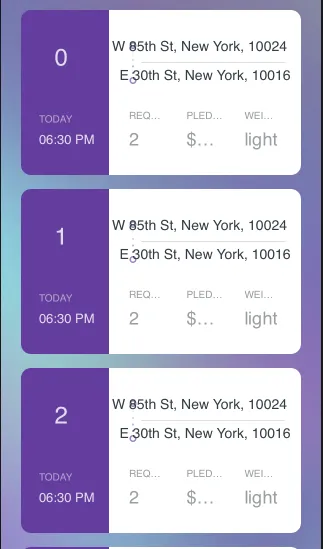
如何为 TableViewCell 添加边距/外边距和圆角半径?
3
- Augusto
1
这个答案[https://dev59.com/n1wX5IYBdhLWcg3w6jAE#33234181]也会有所帮助。 - Awais Fayyaz
2个回答
2
以下是您所需的布局步骤:
在您的
cellcontentView中添加UIView,并使用Leading、Top、Trailing、Bottom约束(例如(15, 10, 15, 10))选择该
UIView并勾选Clip to Bounds复选框。在该
UIView内添加所需的UI。在您的
cell文件中的layoutSubviews()中设置UIView的cornerRadius。
要删除未使用的cell,请在您的viewDidLoad中写入以下代码:self.tblVW.tableFooterView = UIView.init(frame: .zero)
这里是演示链接:https://www.dropbox.com/s/815loyp20r0oetf/Demo.zip?dl=0
- Kuldeep
10
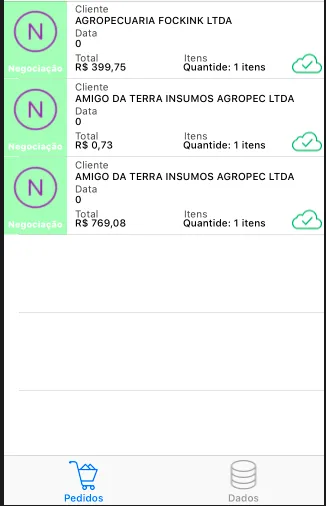
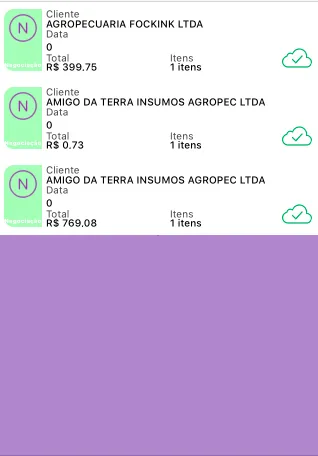
是的,这似乎可以工作,但看看我的版本,单元格显示为白色背景,而不是浮动的。 - Augusto
@Augusto,我不明白你的意思?上传图片展示你想要的输出类型。 - Kuldeep
我按照你的演示尝试了,但是我无法获得相同的结果。请问你能帮助我吗? - Augusto
我已经解决了,但只有在创建新的CocoaTouch类文件时勾选创建.xib文件的框时才有效。如果分开创建,则无效。 - Augusto
@Augusto,你能给我你的演示项目的链接吗?这样我就可以看到它并告诉你问题出在哪里了。 - Kuldeep
显示剩余5条评论
0
我假设您正在查看表视图单元格,其中包含所有内容。这就是为什么您使用cell.cellView的原因。
在这里您需要添加以下行,以防万一您遗漏了它。
cell.cellView.clipToBounds = true
这应该可以工作。
如果您没有在单元格内容视图中使用 UIView,则请按照以下步骤操作。
- 从对象库中获取一个 UIView。
- 在单元格内容视图内给它所需的边距。
- 将所有所需的 UI 组件添加到此视图中。
- 将 clipToBounds 设置为 true,并设置 cornerRadius
- Roshan
2
请更好地为您的解决方案提供上下文。我不知道在哪里设置边距,以便更轻松地在UIView的边距限制内设计我的UI。 - Augusto
我在我的问题中提出了另一个问题,如果您能回答,请回答这个问题。 - Augusto
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接