我有一个使用自动布局的UITableView。我有多种类型的单元格,但现在让我们使用最简单的一种,只有一个UILabel。
在tableView:heightForRowAtIndexPath:中,我有以下代码:
[self configureCell:self.detailsCell forRowAtIndexPath:indexPath];
[self.detailsCell layoutIfNeeded];
CGSize size = [self.detailsCell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize];
return size.height + 1;
这进而调用
- (void)configureCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath {
// ...
cell.detailsLabel.text = self.data.myText;
cell.detailsLabel.font = [UIFont preferredFontForTextStyle:UIFontTextStyleBody];
// [cell.detailsLabel sizeToFit]; <- I tried this, but didn't help
}

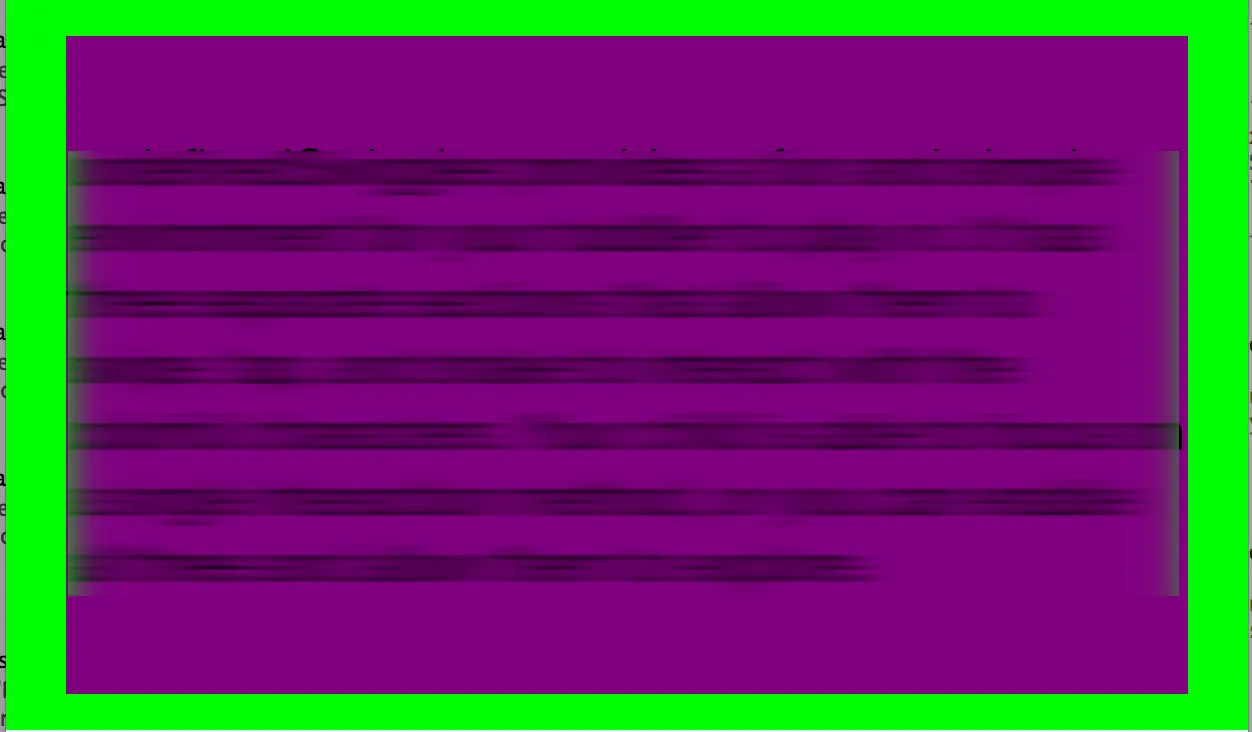
最终效果如下:

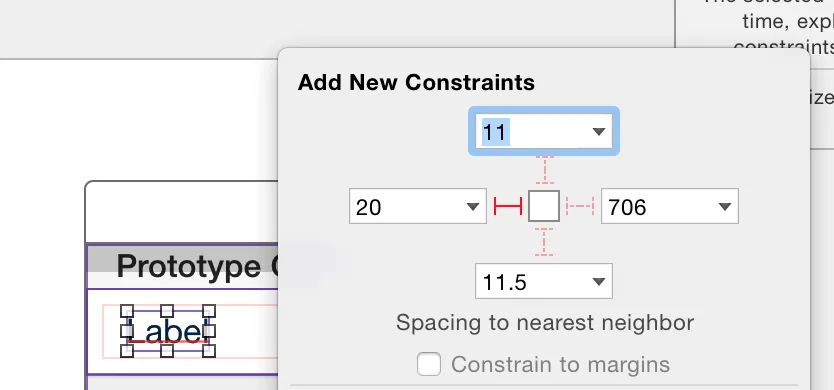
绿色矩形是实际单元格。 紫色矩形是UILabel。 我不想要顶部和底部紫色填充/边距。 如何消除它?
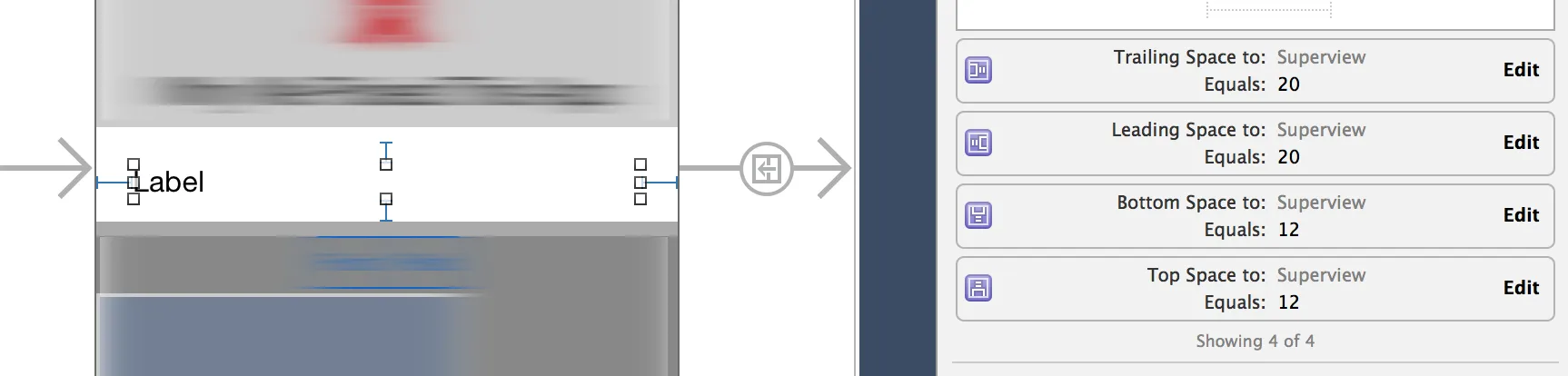
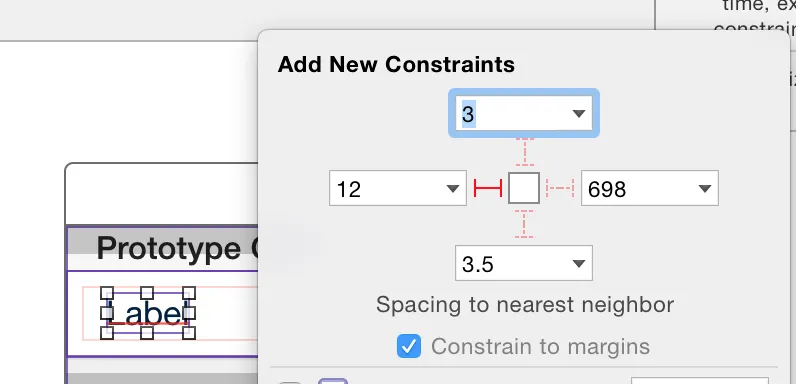
 和
和

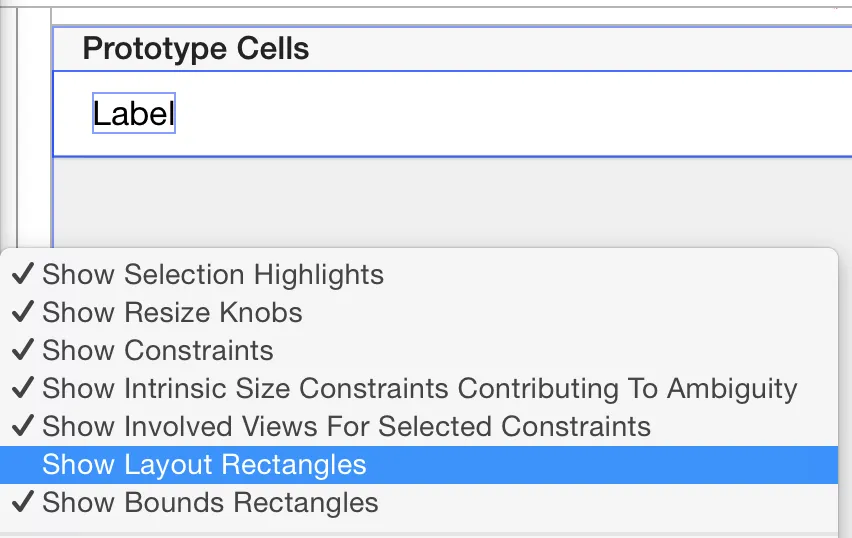
 设置了布局矩形后(这很好地说明了您的问题)
设置了布局矩形后(这很好地说明了您的问题)