5个回答
3
您需要覆盖UILabel的drawRect方法。
示例代码:
#import "OCPaddedLabel.h"
#define PAD 10.0f
#define PAD_VERT 6.0f
@implementation OCPaddedLabel
- (void)drawTextInRect:(CGRect)rect {
UIEdgeInsets insets = {PAD_VERT, PAD, PAD_VERT, PAD};
[super drawTextInRect:UIEdgeInsetsInsetRect(rect, insets)];
}
如果您想要添加圆角,您需要:
label.layer.cornerRadius = 15.0f;
label.layer.masksToBounds = YES;
- Andrey
2
要更改具有背景颜色且文本向左或向右对齐的标签的填充,请首先选择标签,然后在属性检查器中顶部更改下拉菜单中的文本从普通到属性。
选择文本的对齐方式(在此示例中,它右对齐)点击最右侧的3个点菜单按钮以打开其他设置,并将文本方向从自然更改为从右到左
现在,标签中的文本应该在右侧具有一定的填充。
- Dangerous Cat
1
您可以使用以下代码添加边距:
yourLabel.frame = CGRectMake(0,0,100,100)
- Josué H.
1
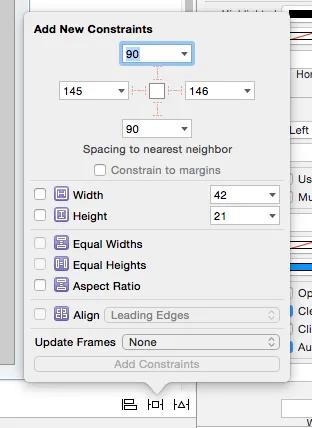
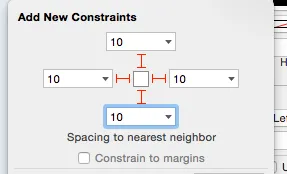
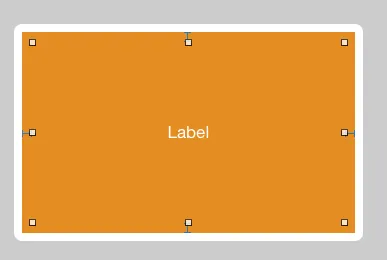
5使用autolayout时应该编辑约束条件而不是框架。 - oltman
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接