我正在将一个PDF加载到UIWebview中,我将背景颜色更改为透明并将不透明设置为false。然而现在我的UIWebView中有一些填充或边距,我想要移除这些内容使得UIWebview填满整个屏幕。
我像这样创建了一个UIWebview:
let webview = UIWebView()
webview.frame = self.view.bounds
webview.scrollView.frame = webview.frame
webview.userInteractionEnabled = true
webview.scalesPageToFit = true
webview.becomeFirstResponder()
webview.delegate = self
webview.scrollView.delegate = self
webview.opaque = false
webview.backgroundColor = UIColor.clearColor()
self.view.addSubview(webview)
webview.loadRequest(NSURLRequest(URL:url))
webview.gestureRecognizers = [pinchRecognizer, panRecognizer]
我将其应用于webViewDidFinishLoad方法。
func webViewDidFinishLoad(webView: UIWebView) {
let padding = "document.body.style.margin='0';document.body.style.padding = '0'"
webView.stringByEvaluatingJavaScriptFromString(padding)
}
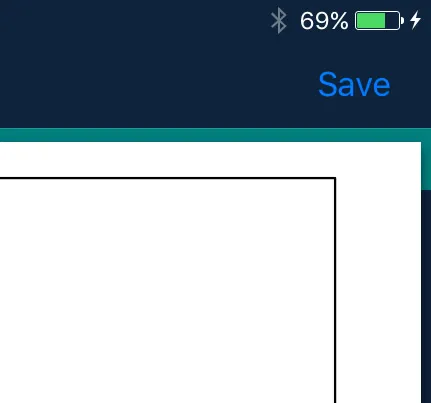
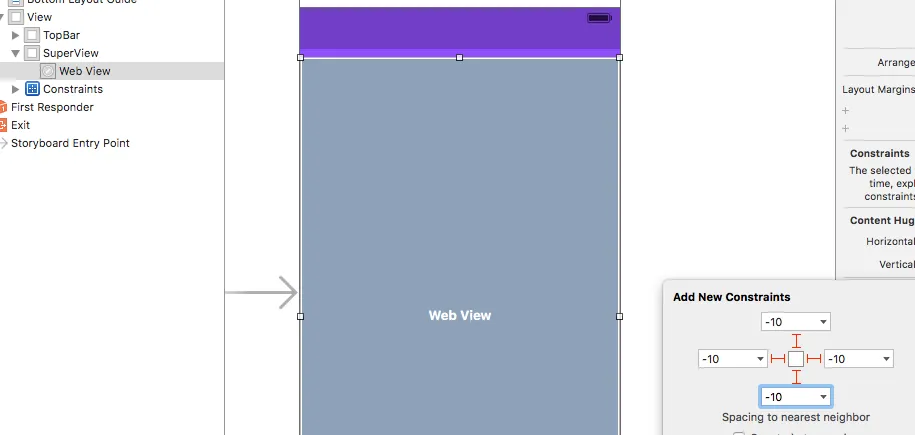
但是仍然存在填充或边距,效果如下:
我该如何解决这个问题?
我需要解决这个问题的原因是因为我要将此UIWebView保存为PDF文件,当我保存它时,那些额外的间距也会出现。以下是我的PDF生成代码:
func drawPDFUsingPrintPageRenderer(printPageRenderer: UIPrintPageRenderer) -> NSData! {
let data = NSMutableData()
UIGraphicsBeginPDFContextToData(data, CGRectZero, nil)
UIGraphicsBeginPDFPage()
printPageRenderer.drawPageAtIndex(0, inRect: UIGraphicsGetPDFContextBounds())
UIGraphicsEndPDFContext()
return data
}
以及更多
let screenHeight = appDelegate.webview!.scrollView.bounds.size.height
let heightStr = appDelegate.webview!.scrollView.bounds.size.height
let height = heightStr
let pages = ceil(height / screenHeight)
let pdfMutableData = NSMutableData()
UIGraphicsBeginPDFContextToData(pdfMutableData, appDelegate.webview!.scrollView.bounds, nil)
for i in 0..<Int(pages)
{
if (CGFloat((i+1)) * screenHeight > CGFloat(height)) {
var f = appDelegate.webview!.scrollView.frame
f.size.height -= ((CGFloat((i+1)) * screenHeight) - CGFloat(height));
appDelegate.webview!.scrollView.frame = f
}
UIGraphicsBeginPDFPage()
let currentContext = UIGraphicsGetCurrentContext()
appDelegate.webview!.scrollView.setContentOffset(CGPointMake(0, screenHeight * CGFloat(i)), animated: false)
appDelegate.webview!.scrollView.layer.renderInContext(currentContext!)
}
UIGraphicsEndPDFContext()