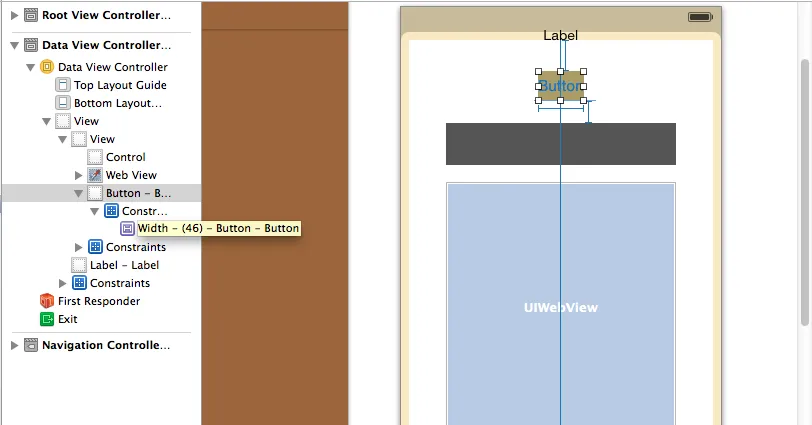
我尝试的是这个:-
作为输出,我得到了这个:
然后,我将`setTitle`的字符串设置为空。按钮宽度仍然为30。
那么为什么这总是这种情况?
我还尝试了给出“高压缩阻力优先级”和“高内容抱紧优先级”。但不会收缩到零。
问题也在于我想根据其内容简单地减小按钮的宽度,而不给出任何固定宽度。
我可以获取文本的宽度并赋值给按钮的宽度,但如果按钮占用内容宽度,则不需要这样做。
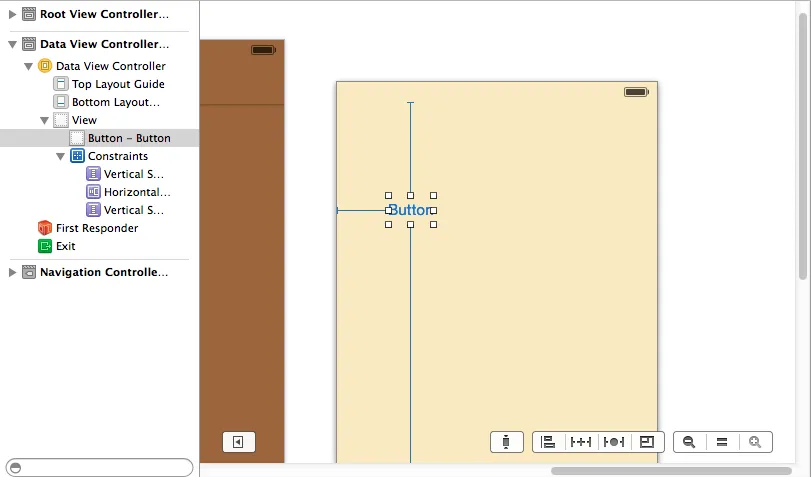
编辑:
也不是插图导致宽度为30。虚假值。
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
[self.view addSubview:btn];
btn.translatesAutoresizingMaskIntoConstraints = NO;
[btn addTarget:self action:@selector(bringUpNextViewController:)
forControlEvents:UIControlEventTouchUpInside];
btn.titleLabel.font = [UIFont fontWithName:@"HelveticaNeue" size:14];
[btn setTitle:@"8" forState:UIControlStateNormal];
[self.view layoutIfNeeded];
NSLog(@"button size : %@", NSStringFromCGSize(btn.frame.size));
作为输出,我得到了这个:
button size : {30, 29}
然后,我将`setTitle`的字符串设置为空。按钮宽度仍然为30。
那么为什么这总是这种情况?
我还尝试了给出“高压缩阻力优先级”和“高内容抱紧优先级”。但不会收缩到零。
问题也在于我想根据其内容简单地减小按钮的宽度,而不给出任何固定宽度。
我可以获取文本的宽度并赋值给按钮的宽度,但如果按钮占用内容宽度,则不需要这样做。
编辑:
也不是插图导致宽度为30。虚假值。


30内容大小似乎有点太大了,我只是不想让按钮出现。那样会更好。 - esh