如果我使用自动布局排列一个UIButton,它会根据其内容很好地调整大小。
如果我将一张图片设置为button.image,则内在大小似乎也会考虑到这一点。
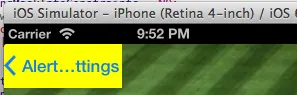
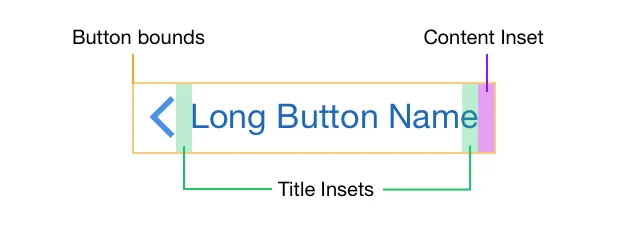
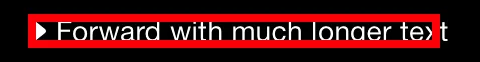
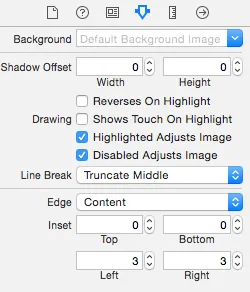
但是,如果我调整按钮的titleEdgeInsets,布局就不会考虑这个因素,而是截断按钮标题。
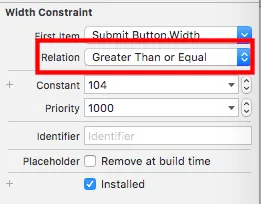
我该如何确保按钮的内在宽度考虑到了插入?

编辑:
我使用以下内容:
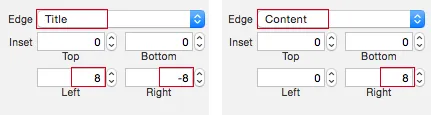
[self.backButton setTitleEdgeInsets:UIEdgeInsetsMake(0, 5, 0, 0)];
目标是在图像和文字之间添加一些分隔。






titleEdgeInset文档中翻译:在调整按钮文本大小后,指定的插图将应用于标题矩形。因此,正插图值可能会剪裁标题文本。因此,通过添加插图,您确实强制按钮剪切文本。 - Marco Pappalardo