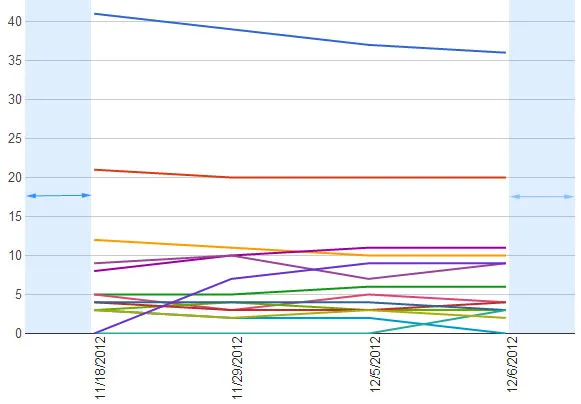
有没有办法去掉图表内部区域两侧默认的填充,如此截图中所示的浅蓝色区域?

这是我目前用来生成图表的代码...
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
[<?php echo $colTitles; ?>],
<?php echo $values; ?>
]);
var options = {
width: 785, height: 440,
chartArea: {top:20,left:20,right:0,bottom:0,width:"70%",height:"80%"},
legend: {position: 'right', textStyle: {fontSize: 10}, alignment: 'start'},
hAxis: {
direction:-1,
slantedText:true,
slantedTextAngle:90 // here you can even use 180
},
vAxis: {maxValue:40, minValue:0, format:'#',gridlines:{count:10}}
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}