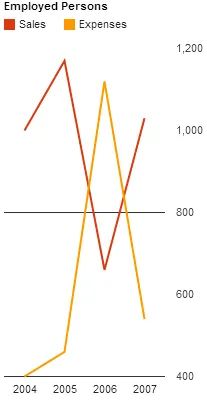
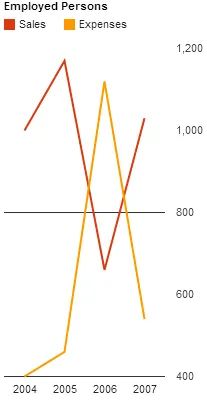
我如何在 Google 可视化折线图中删除水平网格线?我已经尝试过设置
minorGridlines: {count: 0 }, gridlines: {count: 0 }
在hAxis和vAxis上都可以进行设置。
这是我的图表的jsfiddle链接:
http://jsfiddle.net/martlark/2XBhc/

我如何在 Google 可视化折线图中删除水平网格线?我已经尝试过设置
minorGridlines: {count: 0 }, gridlines: {count: 0 }
在hAxis和vAxis上都可以进行设置。
这是我的图表的jsfiddle链接:
http://jsfiddle.net/martlark/2XBhc/

将vAxis.gridlines.color选项设置为"transparent"可以使网格线消失:
vAxis: {
gridlines: {
color: 'transparent'
}
}
当图表在IE < 9中显示时,此方法无效(因为这些版本使用VML而不是SVG,并且图表在VML中不支持透明度)。在这种情况下,您需要将网格线颜色设置为与图表背景颜色相匹配。
将网格线颜色设为无
gridlines: {
color: 'none'
}
这也可以工作
测试并且工作中...
options = {
vAxis: {
gridlines: {
interval: 0
}
}
}