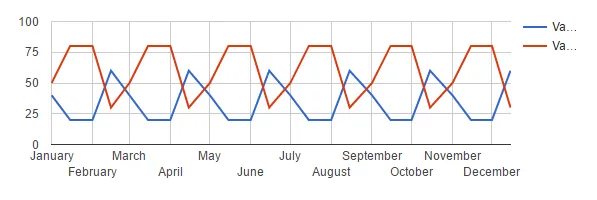
我的最终目标是获得一个图表,显示多条线状图(取决于所涉及的年数),所有月份都显示在X轴上,金额显示在Y轴上。这是我见过的最接近我想要实现的东西:
上面的图片展示了我想要实现的内容。如前所述,X轴为月份,Y轴为数量。然后“Values”将是从查询中返回的年份,即每年都会有自己的折线图。
以下是返回json的php代码:
编辑:
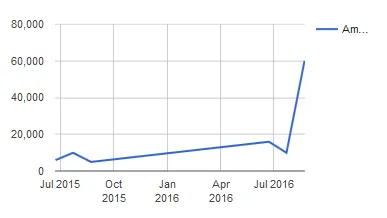
根据Ram Kannan Raj的答案,我已经在我的查询中添加了“ORDER BY ClaimDate ASC”,折线图看起来更加整洁。 但仍未得到我期望的输出。每年应该有自己的折线图,X轴应该是所有月份。
以下是返回json的php代码:
<?php
$results = array('cols' => array (array('label' => 'Date', 'type' => date'),
array('label' => 'Amount', 'type' => 'number')
),
'rows' => array()
);
$query = $db->prepare('SELECT * FROM Claims GROUP BY EXTRACT(MONTH FROM ClaimDate ) , EXTRACT( YEAR FROM ClaimDate ) ');
$query->execute();
$rows1 = $query->fetchAll(PDO::FETCH_ASSOC);
foreach($rows1 as $row)
{
$ClaimDate = DateTime::createFromFormat('Y-m-d H:i:s', $row['ClaimDate'])->format('Y-m-d');
$dateArr = explode('-', $ClaimDate);
$year = (int) $dateArr[0];
$month = (int) $dateArr[1] - 1;
$day = (int) $dateArr[2];
$results['rows'][] = array('c' => array(array('v' => "Date($year, $month, $day)"), array('v' => $row['amount'])
));
}
$json = json_encode($results, JSON_NUMERIC_CHECK);
// print_r($json);exit;
?>
这是返回的JSON:
{"cols":[{"label":"Date","type":"date"},{"label":"Amount","type":"number"}],"rows":[{"c":[{"v":"Date(2015, 5, 23)"},{"v":6000}]},{"c":[{"v":"Date(2016, 5, 23)"},{"v":16000}]},{"c":[{"v":"Date(2015, 6, 23)"},{"v":10000}]},{"c":[{"v":"Date(2016, 6, 23)"},{"v":10000}]},{"c":[{"v":"Date(2015, 7, 23)"},{"v":5000}]},{"c":[{"v":"Date(2016, 7, 23)"},{"v":60000}]}]}
最后,这是呈现图表的函数:
<script type="text/javascript">
google.load("visualization", "1", { packages: ["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart()
{
var data = new google.visualization.DataTable(<?php echo json_encode($json); ?>);
var chart = new google.visualization.LineChart(document.getElementById('line_chart'));
chart.draw(data, {width: 400, height: 240});
}
</script>
<div id="line_chart"></div>
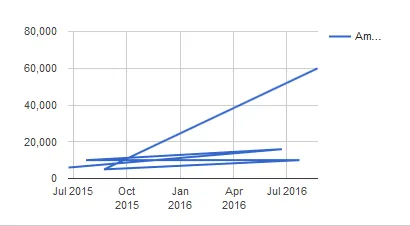
所有这些的输出如下:
如上所示,我已经取得了一定的进展。但是我现在遇到了困难,非常感谢任何帮助。编辑:
根据Ram Kannan Raj的答案,我已经在我的查询中添加了“ORDER BY ClaimDate ASC”,折线图看起来更加整洁。 但仍未得到我期望的输出。每年应该有自己的折线图,X轴应该是所有月份。