我有一个像这样的莫里斯双线图:
var lineGraph = Morris.Area({
element: 'graph_line',
xkey: 'Date',
ykeys: ['Sales', 'Revenue'],
labels: ['Sales','Revenue'],
fillOpacity: '0.7',
gridTextFamily: 'mtsRegular',
hideHover: 'auto',
lineWidth: '1px',
lineColors: ['#076178','#1ecee8'],
pointFillColors: ['#fff'],
pointStrokeColors: ['#012e42'],
data: [@Html.Raw(ViewBag.LineGraph)],
resize: true
});
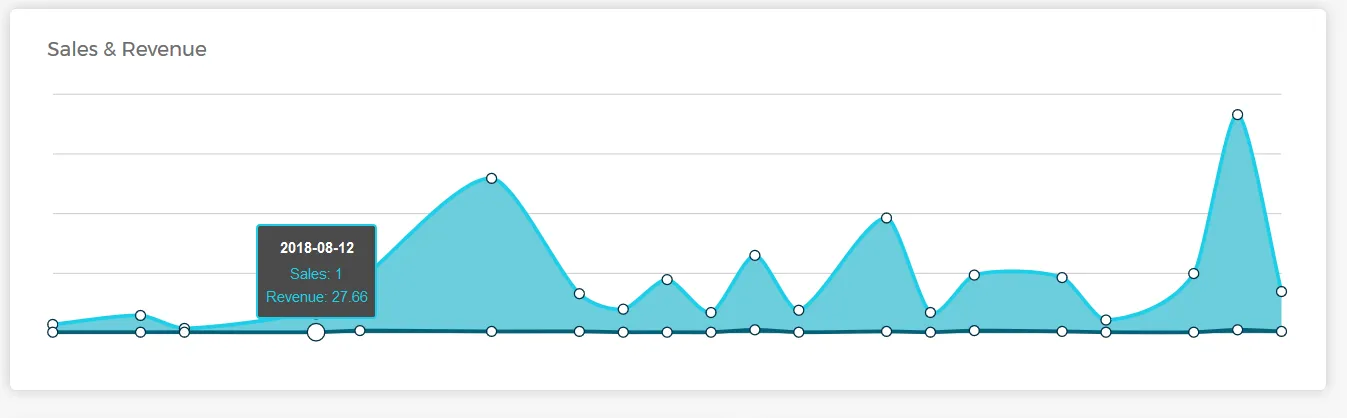
一旦绘制出图形,它便缺少了X轴和Y轴标签...它看起来像下面这样: 我漏掉了什么?有人能帮帮我吗?
@Mohamed 这里是ViewBag.LineGraph的内容:
{ Date: '2018-08-06', Sales: 1, Revenue: 9.75 },
{ Date: '2018-08-08', Sales: 1, Revenue: 21.03 },
{ Date: '2018-08-09', Sales: 1, Revenue: 4.75 },
{ Date: '2018-08-12', Sales: 1, Revenue: 27.66 },
{ Date: '2018-08-13', Sales: 3, Revenue: 63.33 },
{ Date: '2018-08-16', Sales: 2, Revenue: 192.29 },
{ Date: '2018-08-18', Sales: 2, Revenue: 47.37 },
{ Date: '2018-08-19', Sales: 1, Revenue: 28.94 },
{ Date: '2018-08-20', Sales: 1, Revenue: 66.09 },
{ Date: '2018-08-21', Sales: 1, Revenue: 24.73 },
{ Date: '2018-08-22', Sales: 4, Revenue: 93.53 },
{ Date: '2018-08-23', Sales: 1, Revenue: 27.59 },
{ Date: '2018-08-25', Sales: 2, Revenue: 142.52 },
{ Date: '2018-08-26', Sales: 1, Revenue: 24.77 },
{ Date: '2018-08-27', Sales: 3, Revenue: 69.79 },
{ Date: '2018-08-29', Sales: 2, Revenue: 67.63 },
{ Date: '2018-08-30', Sales: 1, Revenue: 15.3 },
{ Date: '2018-09-01', Sales: 1, Revenue: 73.69 },
{ Date: '2018-09-02', Sales: 4, Revenue: 270.38 },
{ Date: '2018-09-03', Sales: 2, Revenue: 50.07 }

@Html.Raw(ViewBag.LineGraph),那么发布真实对象会更有帮助。 - Muhammad Osamaraphael.min.js。 - Muhammad Osama