你好,我正在尝试根据内容设置UITextView的高度。用于调整UITextView框架的工作正常。
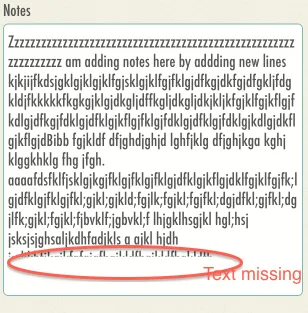
但是在iOS7中出现了以下图像所示的文字丢失情况。 在iOS6中显示得很好。 如果我点击文本视图,我开始编辑文本视图,完整文本将显示。
我写下了以下代码`notesField.text = [editWellObject objectForKey:@"Notes"];
// Adjusting Frame as per text
CGSize size = [notesField sizeThatFits:CGSizeMake(notesField.frame.size.width, FLT_MAX)];
CGRect frame = notesField.frame;
float difference = size.height - frame.size.height;
frame.size.height = size.height;
notesField.frame = frame;
请帮我解决这个问题。谢谢您提前的帮助。