我有以下的 HTML 和 CSS 创建了一个列表,其中列表项设置了最小高度。如果没有足够的内容填满整个高度,我希望列表项的内容垂直居中而不是顶部对齐。我该如何实现这个目标?
<html>
<head>
<style type="text/css">
ul {
width : 300px;
list-style-type: none;
}
li {
min-height : 45px;
vertical-align : middle;
border-bottom : 1px black solid;
}
</style>
<head>
<body>
<ul>
<li>Testing testing 1234</li>
<li>Testing testing 1234 Testing testing 1234</li>
<li>Testing testing 1234 Testing testing 1234 Testing testing 1234</li>
<li>Testing testing 1234 Testing testing 1234 Testing testing 1234 Testing testing 1234</li>
<li>Testing testing 1234 Testing testing 1234 Testing testing 1234 Testing testing 1234 Testing testing 1234</li>
</ul>
</body>
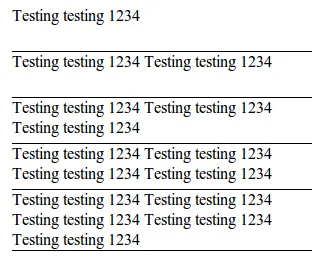
这给了我以下内容:

<li>内部添加一个实际的表格,因为display:table-cell不被支持。这很丑陋,但是嘿,IE就是丑陋的。 - dragfyre