我试图将一个SPAN元素在父元素中垂直居中。
这是我的操作:

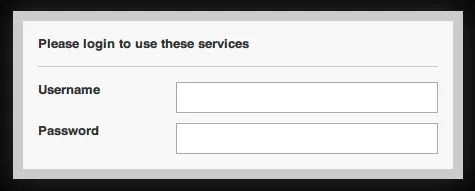
我想让用户名和密码标签与输入框垂直对齐(居中)。
以下是我的HTML代码:
<div class="login_field_wrap">
<span>Username</span>
<input type="text" autocomplete="off" spellcheck="off" id="username" name="username">
<div class="clear"></div>
</div>
这是我尝试过的:
.clear { clear:both; }
.login_field_wrap span {
float:left; vertical-align:middle; font-size:13px; color:#333; font-weight:bold; }
.login_field_wrap input {
float:right; vertical-align:middle; padding:8px 5px; border:solid 1px #AAA;
margin:0px; width:250px; }
在这个包裹的DIV中垂直对齐图像元素在Chrome中完全没有问题,但它无法与我的SPAN对齐!
任何帮助都将是惊人的。
<span>,请使用明确与表单控件相关联的标签:<label for="username">用户名</label>。 - steveax