今天我遇到了一个我以前从未见过的CSS问题,我认为这可能是个问题:
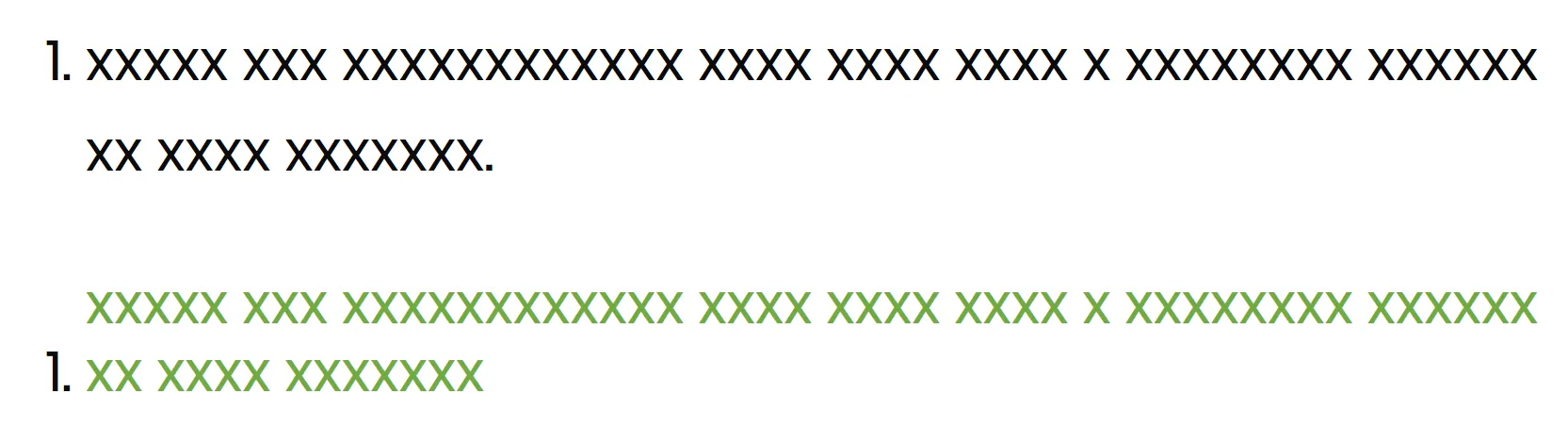
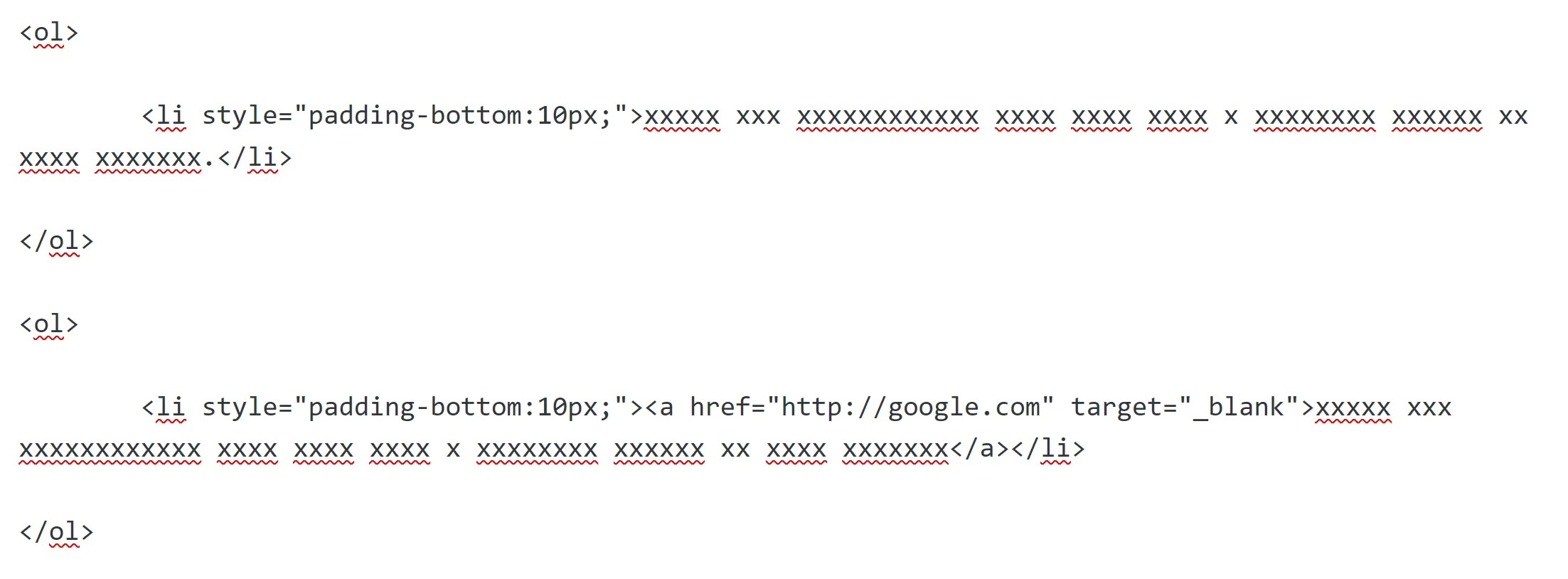
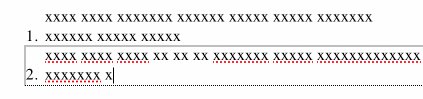
这是两个独立的有序列表。在第二个列表中,数字1与项目符号的底部对齐,而不是像我以前看到的那样对齐到顶部(我想要的方式)。这两个列表的代码相同,唯一的区别是第一个没有锚点标签,而第二个有。 这是WordPress网站上的一篇文章的一部分,该主题的主CSS文件未经压缩时有数千行,因此对我来说有些难以承受。
由于我从未见过像这样格式化的项目符号,甚至不知道它可以做到,是否有人可以指导我在CSS文件中应该寻找哪个CSS特性,以便我可以将数字与相关文本顶部对齐?
谢谢!
==========
更新:
我认为这是控制此格式的CSS块:
body.single .single-inner-wrapper article#single-article .entry-content a {
color: #41b5f9;
position: relative;
line-height: 1.2;
display: inline-block;
z-index: 1
}
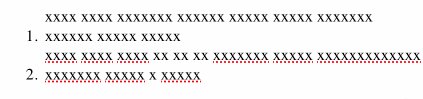
感谢G-Cyr提出的建议,我在这个部分添加了vertical-alignment:top,现在第二个列表中的数字已经从底部对齐变为顶部对齐,正是我想要的效果。
感谢所有帮助过我的人!