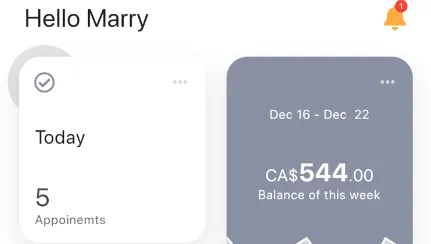
我有一个名为Container的小部件和一个IconButton。当我按下IconButton时,涟漪效果会出现在Container后面。有没有办法解决这个问题?
这里是Github Gist中的完整类。
Container(
height: height,
decoration: _cardBoxDecoration(Colors.white),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(
icon: Icon(
FontAwesomeIcons.checkCircle,
color: _checkGrey,
size: 20,
),
onPressed: () {},
),
IconButton(
icon: Icon(
Icons.more_horiz,
color: _grey,
size: 20,
),
onPressed: () {},
)
],
),
]
)
);