这个问题与帖子有关:Keep getting [WDS] Disconnected! error
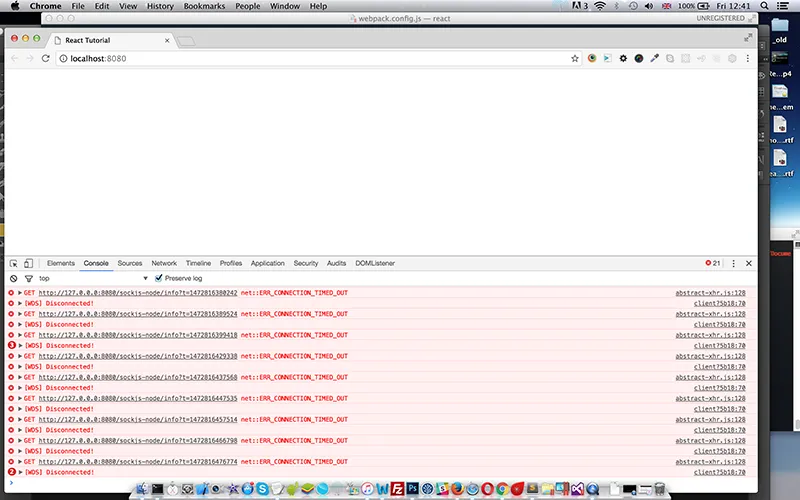
我已根据答案更新了我的webpack配置设置,但是控制台仍然显示"[WDS] Disconnected! error"。
请问有什么建议吗?
webpack.config.js
var webpack = require("webpack");
var path = require("path");
module.exports = {
devtool: "inline-source-map",
entry: [
"webpack-dev-server/client?http://127.0.0.0:8080/",
"webpack/hot/only-dev-server",
"./src"
],
devServer: {
contentBase: "./public",
hot: true,
inline: true,
quiet: false,
noInfo: true,
stats: { colors: true }
},
output: {
path: path.join(__dirname, "./public"),
filename: "./assets/js/bundle.js"
},
resolve: {
modulesDirectrories: ["node_modules", "src"],
extentions: ["", ".js"]
},
module : {
loaders: [
{
test: /\.jsx?$/,
exclude: "/node_modules/",
loaders: ["react-hot-loader", "babel?presets[]=react,presets[]=es2015"]
},
{
test: /\.css$/,
loader: "style-loader!css-loader"
},
{
test: /\.gif$/,
loader: "url-loader?mimetype=image/png"
},
{
test: /\.woff(2)?(\?v=[0-9].[0-9].[0-9])?$/,
loader: "url-loader?mimetype=application/font-woff"
},
{
test: /\.(ttf|eot|svg)(\?v=[0-9].[0-9].[0-9])?$/,
loader: "file-loader?name=[name].[ext]"
}
]
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
new webpack.DefinePlugin({
"process.env": {
NODE_ENV: JSON.stringify("development")
}
})
]}

webpack-dev-server/client?localhost:8080/替换webpack-dev-server/client?http://127.0.0.0:8080/?看起来存在不匹配的问题。我建议以inline模式运行webpack-dev-server,以避免此类问题。 - Juho Vepsäläinen