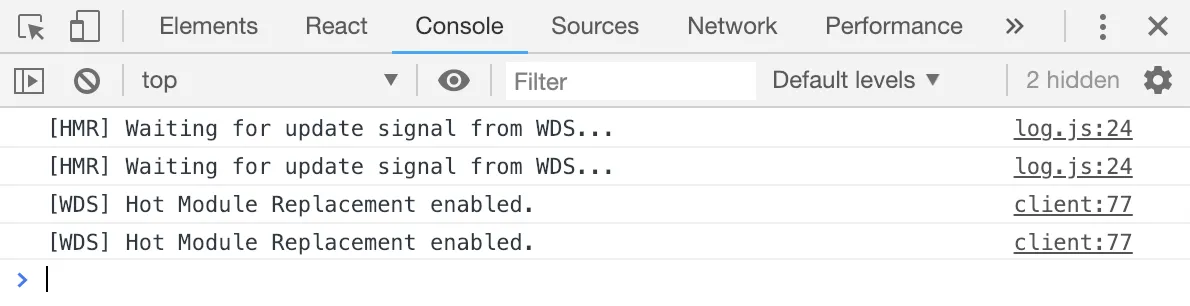
我在Dev Tools控制台中收到类似于[HMR] Waiting for update signal from WDS...和[WDS] Hot Module Replacement enabled.的消息,为什么会这样?我做错了什么吗?
我的webpack.config.js文件:
...
module.exports = () => {
return {
entry: {
bundle: './src/app/App.jsx',
sw: './src/app/sw.js'
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist'),
globalObject: 'this'
},
devtool: 'source-map',
devServer: {
contentBase: path.resolve(__dirname, 'dist'),
historyApiFallback: true
},
...
node: {
fs: 'empty',
net: 'empty',
tls: 'empty'
}
};
};"webpack": "^4.27.1","react-hot-loader": "^4.6.0","webpack-dev-server": "^3.1.10"。