HMR未从WDS接收到更新信号
- 操作系统:MacOS 10.12.6
- Node版本:8.5.0
- NPM版本:5.3.0
- webpack版本:3.6.0
- webpack-dev-server版本:2.8.2
代码
// webpack.config.js
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const webpack = require('webpack')
module.exports = {
devServer: {
contentBase: './dist',
hot: true,
inline: true
},
entry: {
main: [
'./test/main.js'
]
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '__[name].js'
},
module: {
rules: [
{
test: /\.js?$/,
use: [
{
loader: 'babel-loader'
}
],
exclude: /\/(node_modules|bower_components)/
}
]
},
devtool: 'cheap-module-source-map',
plugins: [
new HtmlWebpackPlugin({
title: 'Hot Module Replacement'
}),
new webpack.HotModuleReplacementPlugin()
]
}
// ./test/main.js
console.log('Test')
if (module.hot) {
module.hot.accept()
}
终端输出
webpack-dev-server
Project is running at http://localhost:8080/
webpack output is served from /
Content not from webpack is served from ./dist
Hash: 07cd69bf3e44cc2f62fe
Version: webpack 3.6.0
Time: 990ms
Asset Size Chunks Chunk Names
__main.js 357 kB 0 [emitted] [big] main
__main.js.map 425 kB 0 [emitted] main
index.html 193 bytes [emitted]
[36] ./node_modules/webpack/hot/log.js 1.04 kB {0} [built]
[37] multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./test/main.js 52 bytes {0} [built]
[38] (webpack)-dev-server/client?http://localhost:8080 7.27 kB {0} [built]
[39] (webpack)/node_modules/url/url.js 23.3 kB {0} [built]
[45] (webpack)-dev-server/node_modules/strip-ansi/index.js 161 bytes {0} [built]
[47] (webpack)-dev-server/node_modules/loglevel/lib/loglevel.js 7.74 kB {0} [built]
[48] (webpack)-dev-server/client/socket.js 1.04 kB {0} [built]
[80] (webpack)-dev-server/client/overlay.js 3.71 kB {0} [built]
[81] (webpack)-dev-server/node_modules/ansi-html/index.js 4.26 kB {0} [built]
[85] (webpack)/hot nonrecursive ^\.\/log$ 170 bytes {0} [built]
[87] (webpack)/hot/emitter.js 77 bytes {0} [built]
[88] ./node_modules/webpack/hot/dev-server.js 1.61 kB {0} [built]
[89] ./node_modules/webpack/hot/log-apply-result.js 1.31 kB {0} [built]
[90] ./node_modules/webpack/hot/emitter.js 77 bytes {0} [built]
[91] ./test/main.js 62 bytes {0} [built]
+ 77 hidden modules
Child html-webpack-plugin for "index.html":
1 asset
[0] ./node_modules/html-webpack-plugin/lib/loader.js!./node_modules/html-webpack-plugin/default_index.ejs 538 bytes {0} [built]
[1] ./node_modules/lodash/lodash.js 540 kB {0} [built]
[2] (webpack)/buildin/global.js 509 bytes {0} [built]
[3] (webpack)/buildin/module.js 517 bytes {0} [built]
webpack: Compiled successfully.
由HtmlWebpackPlugin在http://localhost:8080/上生成的HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hot Module Replacement</title>
</head>
<body>
<script type="text/javascript" src="__main.js"></script></body>
</html>
Chrome控制台
log.js:23 [HMR] Waiting for update signal from WDS...
main.js:1 >>>
client:77 [WDS] Hot Module Replacement enabled.
接下来将main.js文件中的—— console.log('>>>>')改为console.log('已更改')
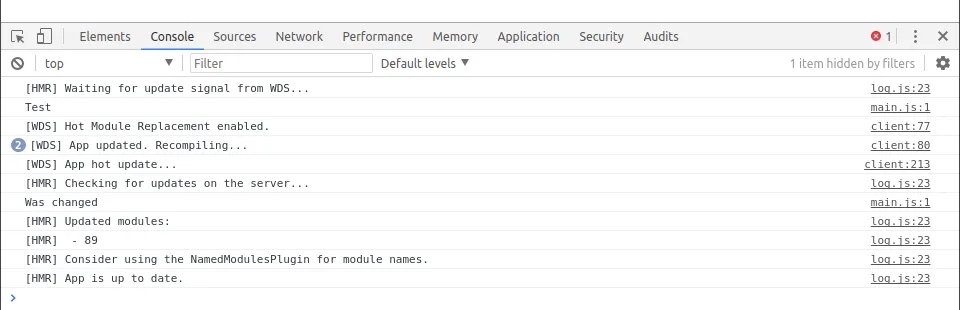
更改main.js后的Chrome控制台
log.js:23 [HMR] Waiting for update signal from WDS...
main.js:1 >>>
client:77 [WDS] Hot Module Replacement enabled.
client:80 [WDS] App updated. Recompiling...
client:213 [WDS] App hot update...